오늘 학원에 와서 일단 세팅을 다시 했다. 컴퓨터가 바뀌어서... 일단 nodejs 깔아주고 marisdb도 깔아줬다..
근데 marisdb 깔때 tcp였나 그 포트 기본값이 원래 디폴트가 3306인데 내 컴터에 그 포트 번호를 쓰고있다고 오류가 뜨는거임...(다른 분이 컴터에 뭘 깔아두셔서 그 포트 번호가 중복이 되었나봄.)
그래서 어쩌지하다가 교수니께서 일단 포트번호에 +2를 해서 일단 3308로 깔아는 보자고 하셔서 깔았다..
그리고 정상 자동 되는것 확인.
그런데 문제는 vs와 연결이 안되는거시다.. mysql쪽에 오류가 계속 뜸.
해결은

간단함. 이렇게 connection 변수에 port:"3308" 객체를 더해주면 됨. ㅎㅎ
-----------------------------------오전 이론수업------------------------------------
지금 게시판 만드는데 100줄을 썼다면 앞으로 80줄 60줄.. 점점 줄어들거래요
html도 쓰고 server도 늘어나고 라우터 기능도 쓴다고 합니다.
넌작스는 이정도만 하면 충분하고 앞으로는 ajxsh 에이젝스?를 배울겁니다. 비동기라고 합니다. + 자바 스크립트 기본적인 문법.
==> 따라서 지금 만드는 게시판을 잘 만들어야 함!!! 최대한 한시간 이내에 완성할 수 있는 정도로 실력 올려야 함.
*MVC 패턴
Model View Controler: 하나의 기능을 쪼개서 만드는것. 객체지향도 이와 같다. 쉽게 말해서 "쪼개기"
M: 데이터베이스를 가져와서 변수에 담는것/ V: 넌작스와 같은 (HTML파일)/ V:서버에서 데이터를 가져와서 가공하는것
github.com/ingoo-code/nodejs_board/tree/master
ingoo-code/nodejs_board
nodejs 학습하기. Contribute to ingoo-code/nodejs_board development by creating an account on GitHub.
github.com
(앞으로 할 것들 참고)
-목표1. 파일 쪼개기
-목표2. 비동기
=> 두개를 다 하면 NODjs 끝나는거라고 하심. 배우는건 끝이지만 스스로 학습하는건 계속해야될 부분임
to do list를 라우터,에이젝스를 이용해서 만들거라고 하심.... (3주) 그 뒤에는 팀프로젝트..... 배울게 너무너무 많아여
@과제 내용 설명
app.use() => 앱 사용할거다 ()안에있는 내용으로
바디퍼서 => 포스트값을 가져오기 위해서
넌작스.configure => 인자값1 폴더명, 인자값2 : 앱에 대한 변수명
connection.connect(); 써줘야 접속 되는거 꼭 주의. 이걸 켜주고 connection 정보를 잘못 적게 되면 작동시 오류가 남
이걸 안켜주면 connection정보를 잘못 써도 오류가 안남. 오류 메세지도 유의해서 보자.
---------------여기까지는 세팅--------------
---------------여기부터 로직-----------------
app.get('/',(req,res)=>{
어쩌구
})
#
get과 post => method라고 합니다.
app = 익스프레스
express.method([URI],콜백함수function(){}) -> 여기 콜백함수가 들어가는데 나중에 라우터 배우려면 콜백함수도 완벽히 이해해야한다고.. 머리터져 ㅎ
req= 요청. 이 요청은 누가 주는걸까? 바로 클라이언트가 주는 아이입니다.
res= 응답. 이 응답은 server.js가 클라이언트에게 답을 주는 아이입니다.
혹시 req,res를 콘솔로그에 찍어본적있나요? 콘솔에 찍으면 담겨있는 데이터가 엄청 많아요. 근데 그 형태가 객체형태로 많습니다. (이걸 다 복사해서 [새파일].js에 그대로 담으심 이 객체를 let obj라는 변수에 담으심.)
내용을 보다보면 query가 있읍니다. 우리는 어어엄청 많은 내용중에 쿼리 하남나 사용했을 뿐이라고 하심.
그리고 또 쭉 내리면 body도 있음. 이 부분이 post. 객체를 꺼내오는 연습을 많이 해야합니다.
- 객체 연습 예시
/*let 자동차 ={
아반떼:{
엔진:'v2'
},
소나타:{
엔진:'v1'
}
}
console.log(자동차.소나타.엔진); // 요거 찍으면 v1*/
/*
//배열 안에 객체 넣기
let 자동차 = [ // [] 이거는 배열이라는 뜻이자너
{name: '아반떼',engine:"v0",handle:'동그라미'},
{name: '소나타',engine:"v1",handle:'세모'},
{name: '그랜저',engine:"v2",handle:'네모'},
]
//만약 여기서 그랜져의 엔진을 가져오려면?
//일단 세번째 인자값을 골라야 함. 왜냐? 그랜져를 골라야하는데 자동차 객체는 배열입니둥
//그랜져는 자동차의 두번째 배열에 존재함 = 자동차[2]
// 거기서 엔진을 골라야 하니까 = 자동차[2].engine
console.log(자동차[2].engine);*/
//이번에는 객체 안에 배열 넣기
let 자동차 = {
아반떼 :['v1', {handle:'동그라미'},'바퀴4개'],
소나타 :['v2', {handle:'네모'},'바퀴5개'],
그랜져 :['v3', {handle:'세모'},'바퀴6개']
}
// 세모를 뽑고 싶어요
console.log(자동차.그랜져[1].handle);
//그랜져의 배열 1 에는 handle이라는 객체가 또 존재하는거니까
//세모를 가져오려면 한번 더 .handle 을 찍어줘야 합니당
//객체 내용 확인 하고 내용도 가져올 수 있는 능력을 키우셔야 합니다.
@@@@@위 내용을 한번에 딱딱 척척 알아서 뽑을 수 있을 정도로 연습 많이 해야함!!!!@@@@@
이번엔 res를 콘솔 찍어봄. 마찬가지로 데이터가 많습니당. 쭉 내리다보면
header가 있습니다. 브라우저의 관리자모드에서 보이는 header와 같은 부분입니당.
req.query.idx / req.body.idx => 이것들도 객체 안에 담겨 있었기 때문에 이런 식으로 사용이 가능했던 것입니다.
그 다음 list 부분!
여기 error 와 result 도 콘솔에 찍어보면 객체로 나옵니다.
일단 db 쿼리문이 먼저 나옵니다. 바로바로 select () from board 해줍니다.
() 안에는 isx, subject... dateformat(today,%y-&m-%d).. 어쩌구 등등 들어감
mysql.query (sql구문,콜백함수()=>)
여기서 콜백함수의 인자값1=에러값이 들어간 객체 / 인자값2= 결과값이 들어간 객체
에러일땐 error 떠라, 아니면 결과값이 떠라! 그 실행 내용에 있는 list : results, 여기서 results 가 무슨 의미냐!?
results 를 콘솔로그 찍어보자. 이것저것 쭈르륵 나옴. 이걸 객체 let obj=[] 에 담고 보면
let obj=[
{
idx:1,
subject : 'asdf22233'
board_name : 'asdf22233',
hit : '1',
today: "2021-04-26"
}
이런 식으로 나옴. 여기서 객체를 좀 여러개 집어 넣어보면
let obj=[
{
idx:2,
subject : '뭐뭐'
board_name : '예예',
hit : '1',
today: "2021-04-26"
},
{
idx:3,
subject : '무야호'
board_name : '무야호',
hit : '1',
today: "2021-04-26"
} ,
{
idx:4,
subject : '라라'
board_name : '랄라',
hit : '1',
today: "2021-04-26"
}
요런 식임 여기서 원하는 개체를 맘대로 뽑아 쓸 수 있어야 함.
아 중간에 카톡 하느라 놓침 ..
obj.forEach(ele=>{
console.log(ele.subject);
}) 쓰셨는데 뭔 설명인지 못들음.. ㅠㅠ
=> 다시 설명 들음! 이게 뭐냐면 배열을 폴이치문 돌린거니까 ele로 받은 객체를 한번씩 다 반환해주는건데,
여기서 subject 객체만 쭈르륵 반환해주겠다 이런 뜻인거임 껄껄
중요한거는 results의 반환값이 배열형태라는걸 인지하는것! 콘솔로그에 results 꼭 찍어보기!! 객체로 담아서 꼭 확인해보기 테스트 꼮꼮꼬곡꼭꼭ㄱ꼭끼오
------------------------------------------------------------------------------------

-오후 수업
글쓴 뒤에 리스트로 넘어가나요?
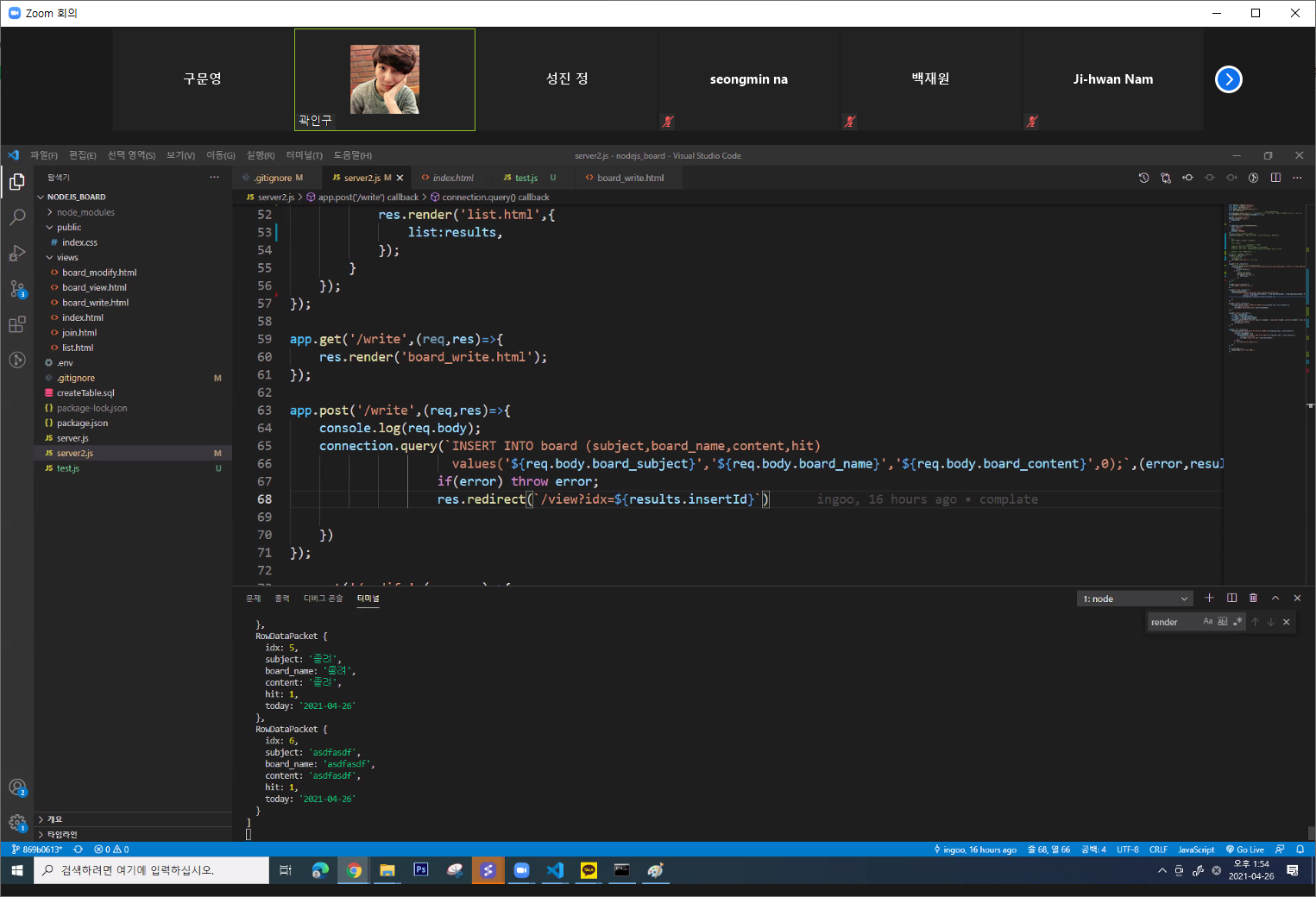
인서트 쿼리문 했을때- Write에 내용 넣고 글쓰기 누른 뒤에 results 콘솔을 찍어봅니다. 그리고 값을 넣은걸
마리아 디비에서 셀렉트 * 프롬 해서 찍어봅다ㄴ니다
내가 마지막으로 인서트한 데이터 값을 그대로 가져와줌 result 가
근데 이 부분 뭔소린지 잘 이해가 안됨.


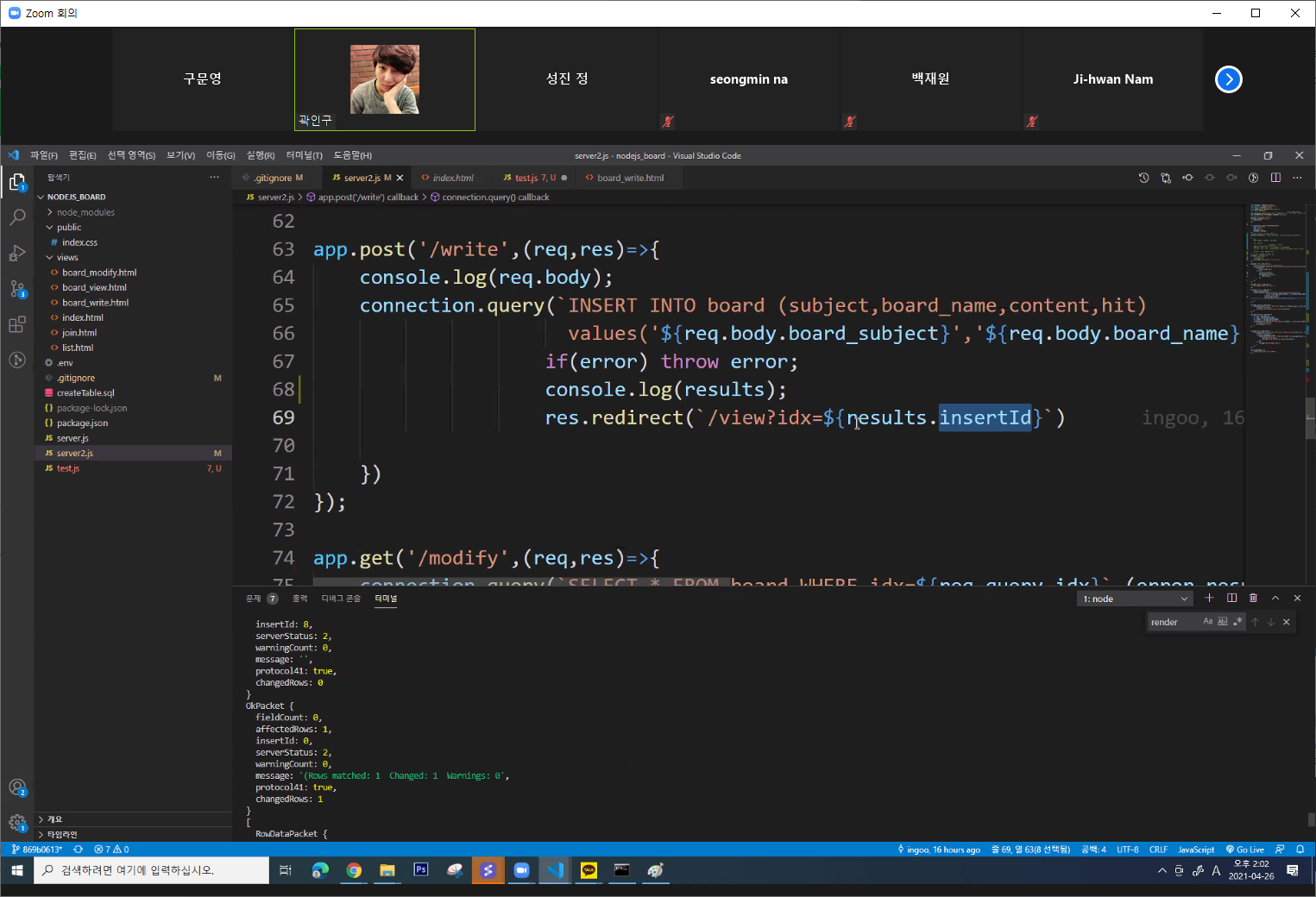
여기도 똑같이 수정하기에서 글수정 해본거를 console.log(results); 해주면 어쩌구저쩌구 마지막에
changedRows : 1 나옴, 즉 하나 줄이 바뀌었다는거임 수정이 되었다는 뜻.( 조건문에 활용할 수 있어서 좋다고 함)
Q. 도중에 글 삭제하면 idx값이 날아 가는데 이걸 메꿀 방법이 없을까요?
A. 일단 idx값은 고유 값이기 때문에 최대한 안건드는게 좋습니다.

8 7 6 5 4 3 2 1 떨어지게 일단 해준다.. 이 번호가 뭐냐면
총 배열의 길이라는 뜻이됩니당 이 results 의 길이를 콘솔 찍어보면 총 몇줄인지가 나옵니다.
results응 폴이치문 돌려봅니다. ele라는 속성값에 .number 객체에다가 total_record를 담아요.
그리고 total_record--; 를 하나씩 빼요
#