https://nomadcoders.co/nextjs-for-beginners/lectures/4689
All Courses – 노마드 코더 Nomad Coders
초급부터 고급까지! 니꼬쌤과 함께 풀스택으로 성장하세요!
nomadcoders.co
니꼴라스 무료강의!
각각의 공식문서에 들어가보면 Next.js 는 프레임워크이고, React.js는 라이브러리라고 소개하고 있다.
그럼 프레임워크랑 라이브러리의 차이는 뭘까?
1. Next.js vs React.js , Framwork vs Library
니꼴라스의 설명에 따르면 라이브러리는 우리가 원할때 필요할때 사용하는것이고 자율성이 있다. 프레임 워크는 유용한 기능들을 제공해서 우리가 그 규칙을 따라 작성하면 그 기능을 사용 할 수 있다는 것이다.
위 내용으로는 와닿지 않았는데, 추가적인 설명으로 차이를 알 수 있었다.
라이브러리는 주체가 개발자가 돼서, 작성된 코드가 라이브러리를 import (호출) 해와서 사용하는것이고,
프레임 워크는 이 프레임웤이 주체가 돼서, 프레임워크가 그 규칙대로 작성된 우리의 코드를 호출하는 것이다.
즉,
라이브러리 : 코드(주체) -> 라이브러리
프레임워크 : 프레임워크(주체) -> 코드
이렇게 호출한다는것.
그래서 넥스트가 제공하는 편리한 기능을 이용하려면 그 규칙에 맞게 폴더, 파일, 함수명 등을 작성해줘야 한다.
1. 라우팅
프로젝트의 뼈대가 되는 라우팅! next.js는 파일 시스템을 이용한다.
일단 루트 페이지를 만들어준다.
규칙은 app/page.tsx(혹은 page.jsx) 이다.
app이라는 이름의 폴더 안에 page 라는 이름의 파일을 만들어줘야 한다. (확장자는 상관x)


그리고 저장 후 npm run dev (scripts 설정 dev : "next dev") 를 해주면 브라우저 localhost:3000 에서 화면을 확인해볼 수 있다.
실행을 해주면 터미널에서

요런 메세지가 나오는데, 신기하게도 app 폴더 안에 layout.tsx 라는 파일이 생겼다. 아주 똑똑한 친구일세.
신기한게 이 레이아웃 파일을 지우면 알아서 또 생성해버림. 끈질김.
그리고 루트 페이지에서 라우팅을 해주려면 그냥 새로운 이름으로 폴더를 만들어주면 된다. 그 안에 page.tsx 라는 이름의 파일이 반드시 들어있어야 페이지가 렌더된다.

파일 구조가 이러면
about-us/company/sales 주소에는 페이지가 나오고
about-us/company 로 호출하면 404 에러가 뜬다.
3. NotFound
app/ (루트 폴더) 하위에 not-found.tsx 파일을 만들어주면
존재하지 않는 페이지 url을 요청했을때 해당 파일을 렌더해준다. 굿
4. navigation
app 폴더 밖에 components 폴더를 추가해줬다. 여기에 navigation.tsx 파일을 만들어준다. 얘를 다른 파일에서 가져다 쓸것이다.
import Link from "next/link";
export default function Navigation() {
return (
<nav>
<ul>
<li><Link href="/root/stack">stack</Link></li>
<li><Link href="/root/task">task</Link></li>
</ul>
</nav>
);
}대충 이런 형식으로 만들어주면 되는데, 이 네비게이션 바는 어차피 모든 페이지에서 공통으로 필요할테니까
레이아웃 파일에 넣어주면 될듯.
5. CSR vs SSR
csr(client side rendering) vs ssr(server side rendering)
csr은 기본 React.js에서 사용되는 방식.
처음에 html은 가져온게 없는 상태에서 렌더를 해주고, 그다음에 그 안에 들어갈 엘리먼트를 넣어주는데 javascript 가 넣어준다.

이렇게. 저기 id = "root" 인 엘리먼트 안에 이제 자바스크립트가 착착착 내용을 넣어주는거임.
클라리언트 (로드) -> 자바스크립트 (빌드) -> UI
csr의 단점은
클라이언트가 자바스크립트를 로드하는 시간이 따로 필요하다는 점.
그래서 cra로 만든 앱을 새로고침 하면 처음에 빈화면이 잠깐 깜빡이는게 보인다.
반면,
Next.js는 디폴트로 ssr을 사용하는데,
ssr은 html 자체를 가지고 있는 상태로 로드됨. 자바스크립트 파일이 로드될때까지 따로 기다릴 필요 없이 그냥 html 바로 보여줄수있음.

왜냐면 ssr은 말그대로 server side rendering = 서버에서 응답으로 html을 주는거. 클라이언트가 요청한 주소에 html을 바로 주는게 아니라 서버쪽에서 응답으로 html을 주는것임
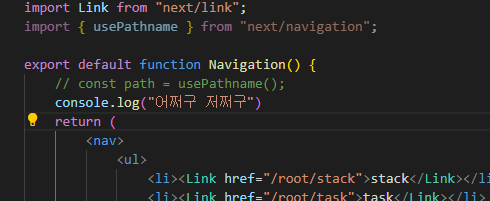
그래서 console.log("어쩌구 저쩌구");를 찍어보면,



이렇게, 브라우저 콘솔에는 찍히지 않고 로컬 서버(백엔드) 터미널 콘솔에 찍히는걸 확인할 수 있다.
왜냐? ssr 이라서 백엔드에서 먼저 렌더링 과정을 거치고 그걸 html 뭉텅이로 변환해서 브라우저에 응답으로 주기 때문에.
-> 여기서 "백엔드 서버"의 실체가 잘 와닿지 않아서 헷갈렸는데, 그냥 말그대로 백엔드 서버였다.
next는 리액트 프레임워크로 프론트엔드에서 주로 사용하지만 백엔드서버로도 사용 가능하기 때문에 (pages/api/~)
next dev -> 로 실행한 이 서버 자체가 백엔드 서버가 되는거였음 ㅋ 그냥 리액트를 생각하면 안되겠더라고 ㅋ