MUI: The React component library you always wanted
MUI provides a simple, customizable, and accessible library of React components. Follow your own design system, or start with Material Design. You will develop React applications faster.
mui.com
mui는 마치 react-icon 같은 느낌이다.
컴포넌트를 만들때 ui적으로 깔끔한 디자인이 입혀진 얘들을 그냥 가져다가 쓰기만 하면 된다!
사용법도 리액트 아이콘과 같다.
먼저 라이브러리를 추가해주고 ,
//npm 이용시
npm install @mui/material @emotion/react @emotion/styled
//yarn이용시
yarn add @mui/material @emotion/react @emotion/styled
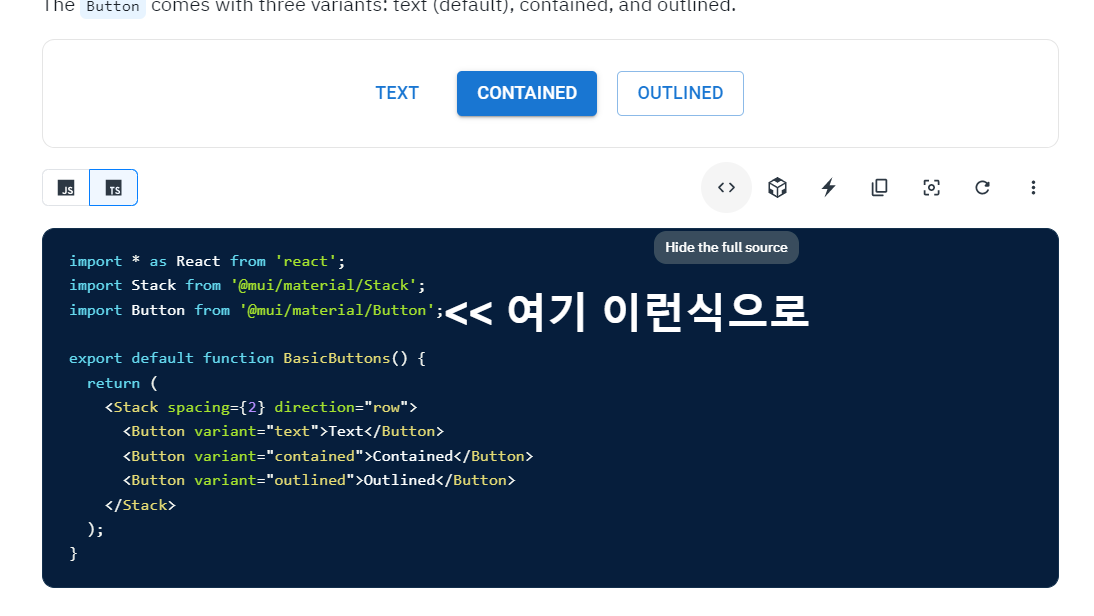
내가 원하는 컴포넌트를 골라서 import 해온 뒤 , 사용만 하면 끝이다.
💙 버튼 만들기
1. Get started
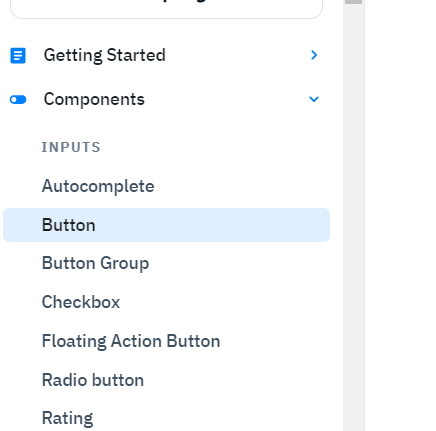
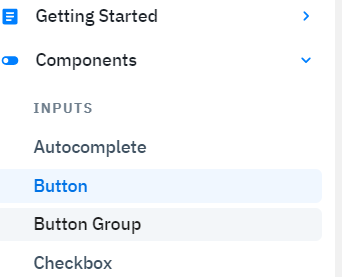
2. 왼쪽 메뉴바에서 Components > Button 클릭


3. 원하는 버튼 형태에서 <> 아이콘을 누르면 import 코드를 복사해서 사용할 수 있다.

💙 버튼 그룹화 하기
비슷한 종류의 버튼끼리 한묶음으로 묶어줄 수도 있

마찬가지로 왼쪽 사이드 바에서 Component > Button Group
을 눌러서 들어간다

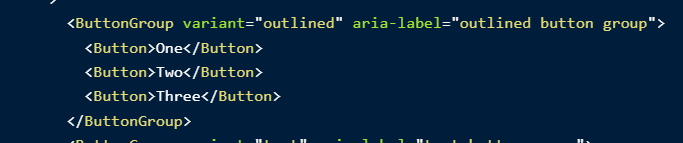
그러면 이런식으로 버튼을 그룹 지어서 표현해줄 수 있음

이런 식으로 버튼을 감싸주면 , 감싸진 버튼들이 묶음이 되고 나머지 버튼은 그냥 별개로 표시된다 !
반응형
'React.js' 카테고리의 다른 글
| react state update & call api in a method with new state (3) | 2025.07.09 |
|---|---|
| setState를 했는데 바로 직전 상태값이 나와요 (5) | 2025.06.20 |
| [react] react hooks 실습 - 진행중 (0) | 2022.01.21 |
| [1128] react CopyToClipboard - 클릭시 텍스트 복사하기 (0) | 2021.11.29 |
| [1116] react 마감시간 정하는 기능 - datepicker 사용하기 (0) | 2021.11.16 |