오늘 해야될거는
1. 썸네일 렌더링
1-2. 삭제 핸들링
2. 파일탐색시 커서 이동 오류
3. 개인정보 제공 동의 체크 / nft input 내용 입력 체크
4. 발행누르기 -> 로딩 -> 마이페이지(나의 nft)로 이동
5. 이미지 업로드 탐색기 열때마다 페이지가 리로드되는 현상
6. 대표 사진
-유저가 i번째 사진을 누르면 그 인덱스 값을 가져와서
해당 사진을 맨 첫번째 순서로 바꾸는 함수(얕은 복사로 복사해서(?)) 를 만들어주는 코드 (formData로 바꾸기 전에)
해결💘
2. 파일탐색시 커서 이동 오류
- input에 require을 줬었는데 파일 탐색기를 열때마다,
그 아래 input에 왜인지 자꾸 require가 실행됐다.
어차피 쓸모가 없을것 같아서 require 지워줌. 그랬더니 깔끔해짐~
5. 이미지 업로드 탐색기 열때마다 페이지가 리로드되는 현상
- 탐색기를 여니깐 갑자기 새로고침 됨.. 이게 무슨일..
만약에 유저가 다른 정보들을 다 입력하고 발행하기를 누르기 직전에
사진을 교체하려고 파일 업로드 버튼을 누르게되면... 펑..! 그대로 입력한 정보 다 사라지는것임..!! 매우 큰일큰일
문제의 원인은 form 태그였다.
<form>
<div className="img_box">
<button><label htmlFor="click_submit">파일선택</label></button>
{/* 라벨링으로 버튼과 인풋 연결 */}
<input
accept='image/*'
type="file"
className="file_select_input"
multiple
onChange={(e)=>{props.handleImg(e)}}
id="click_submit"
>
</input>
</div>
</form>대충 코드가 요런 식인데
onSubmit 핸들러 함수를 만들어줘서 간단히 제어할 수 있움
핸들러 함수 >
const handleForm =(e)=>{
e.preventDefault();
}
핸들러함수를 form태그에 onSubmit 이벤트에 걸어주기만 하믄 돼유
아쥬 그냥 간단하쥬
const handleForm =(e)=>{
e.preventDefault();
}
return(
<form onSubmit={handleForm}>
<div className="img_box">
<button><label htmlFor="click_submit">파일선택</label></button>
{/* 라벨링으로 버튼과 인풋 연결 */}
<input
accept='image/*'
type="file"
className="file_select_input"
multiple
onChange={(e)=>{props.handleImg(e)}}
id="click_submit"
>
</input>
</div>
</form>
)
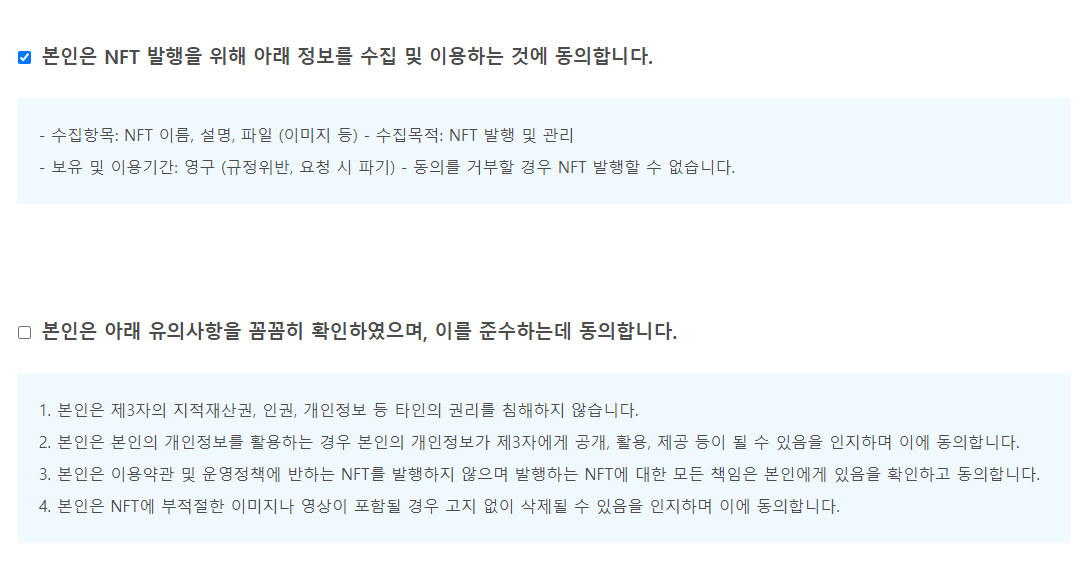
3. 개인정보 제공 동의 체크
일단 두가지 input의 checkbox를 확인해야 한다.
첫째로 개인정보 제공 동의 , 둘째로 유의사항 확인 동의
그래서
둘다 체크가 되어야만 발행하기를 할 수 있고
만약 둘 중 하나라도 체크가 안되어있으면 alert를 띄워줄 것이다.
그러기 위해선
1. input check 상태 확인 및 컨트롤해주는 함수
2. check 유무에 따라 발행하기 or alert 해주는 함수
✅ input check 상태 만들기
- 내가 확인 해야 할 input은 두가지. 상태를 각각 줘도 되지만
하나의 상태를 배열로 만들어서 각각의 input에 할당하는 방법으로 해봤다.
const [checked, setChecked] = useState([false, false]) //상태를 배열에 담기 , 초기값을 false로 설정
✅ input 에 onClick 이벤트로 컨트롤 함수 지정
- onClick 이벤트가 발생했을때 if문을 이용해 실행 코드를 나누기 위해서 인자를 다르게 넘겨줌
return( // 각각의 input에서 다른 value 값을 인자로 받아서 컨트롤 함수로 넘겨줬습니다
<div className="agree_section">
<input type="checkbox" onClick={()=>{handleAgree(1)}}/> // 인자 1
<input type="checkbox" onClick={()=>{handleAgree(2)}}/> // 인자 2
</div>
)
✅ 상태 컨트롤러 함수 작성
// input check 상태 컨트롤
const handleAgree=(v)=>{
if(v === 1){ // input 에서 넘겨준 인자가 1인 경우
setChecked([!checked[0],checked[1]]) // checked 상태의 첫번째 배열값만 바꿔주기
}else if(v === 2){ // input 에서 넘겨준 인자가 2인 경우
setChecked([checked[0],!checked[1]]) //checked 상태의 두번째 배열값만 바꿔주기
}
console.log(checked) // 상태값 확인
}
근데 이렇게 했더니
문제 발생


첫번째 인풋을 클릭했더니 false, false가 찍힘.
로직대로면 true, false가 찍혀야 맞는건데.. 이벤트가 일어났지만 state값은 바뀌지 않는다..?
💕💕비상비상 해결해결!!!💕💕
내가 상태값을 나눠서도 줘보고 함수도 나눠줘보고 별짓 다해봣는데
결국
그냥 체크 컨트롤러 함수 안에서만 콘솔이 이상하게 찍히는거였음... ㅠㅠㅠㅠ
상품등록 버튼을 눌렀을 때 console이 어떻게 찍히나 보니 정상적으로 찍임..
왜인지는 모르겠으나 상태 처리한 콘솔이 이상하게 찍히는 거였음...
발행버튼을 누르는 시점에서의 콘솔을 찍어보니 정상적으로 찍혔더라~
--------------------------------
=> 이부분 다른 방법으로 구현하는것도 있음 !
(포슽팅 3번)
https://muna76.tistory.com/manage/newpost/133?type=post&returnURL=https%3A%2F%2Fmuna76.tistory.com%2F133
muna76.tistory.com
'프로젝트 > nft 플랫폼' 카테고리의 다른 글
| [1105]오늘의 플젝 / 프론트구조 바꾸기 (0) | 2021.11.05 |
|---|