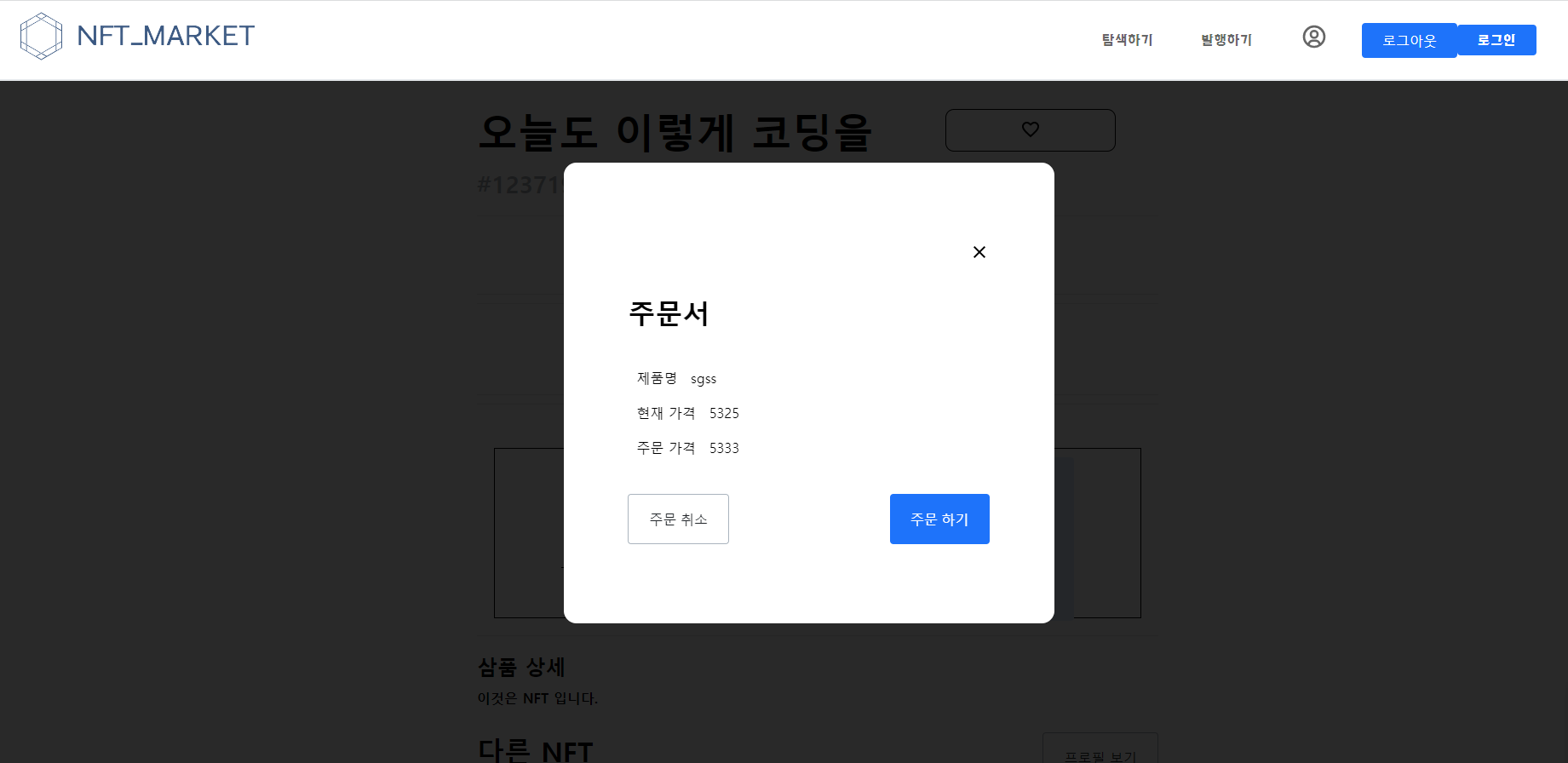
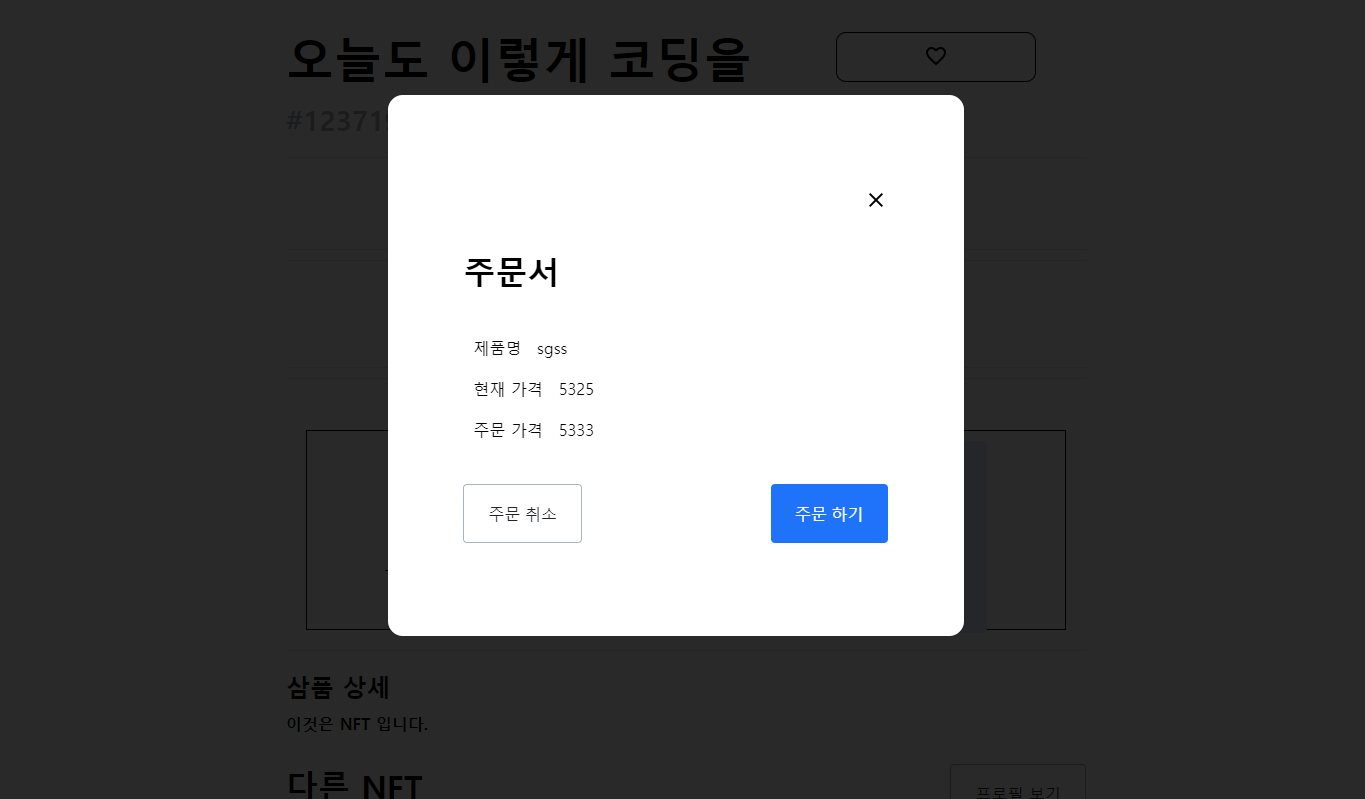
여기서 즉시구매 버튼을 누르면 이런식으로 주문서 팝업이 뜨고,


경매 버튼을 누르면 경매 팝업이 뜨게 만들어보았다. (작아서 안보이지만 팝업 뜰때 각각 다른 컴포넌트를 사용하였음!)


🔆 구현 방법 & 애먹었던 주요 포인트들
1. 2가지 상태값 저장 ( isPopup- "NowPopup" 컴포넌트 컨트롤 / isAuction- "AucPopup" )
2. onClick에 쓰일 함수 ( handlePopup ) 만들기
=> props를 넘겨줘서 각각의 하위 컴포넌트에서 이 함수를 쓸 수 있게 해줬음.
props로 상태값을 넘길수도 있지만 함수를 넘길 수도 있다. ** 넘긴걸 받아올 때 인자값 {객체}로 받는거 절대 잊지말기
3. "즉시구매" 버튼에는 isPopup을, "경매 참여하기" 버튼에는 isAuction을 이용 -> 각각 다른 컴포넌트가 보이게
4. 팝업 컴포넌트 css - background를 어둡게 처리하고 그 위에 <div>가 올라오게 처리
=> position-relative를 활용해서 검은 wrap위로 div만 흰배경으로 띄워줬다..
float을 주고,, z-index를 주고,, 아무리 별짓을 다해도 검은 wrap으로 덮여있고,, 안되었는데 ㅜ-ㅜ 정답은 이거였음..
1. 컴포넌트 작성
NowPopup >
popupbackground 컴포넌트를 만들어놓은게 있어서 가져다 썼음.. 그냥 background 검은색 투명도준거
import { Popup_background } from "../wrap/popup_background"
import CloseIcon from '@mui/icons-material/Close';
import {StyledNowPopup} from "./Product_Detail.css"
import Button from "../Button"
const NowPopup = (props) => {
return (
<Popup_background>
<StyledNowPopup>
<div className="purchase_box">
<div className="x" onClick={()=>props.handlePopup()}>
<CloseIcon />
</div>
//요 아래는 필요 없는 부분~ 그냥 주문서 내용임
<h1>주문서</h1>
<ul>
<li>제품명 <span>sgss</span></li>
<li>가격 <span>5325</span></li>
</ul>
<div className="flex_contain">
<Button value="주문 취소" />
<Button value="주문 하기" color="blue" />
</div>
</div>
</StyledNowPopup>
</Popup_background>
)
}
export default NowPopup
index에서 "즉시구매" 버튼을 누르면 popup이 뜨는데,
팝업창에서 x 를 누르면 상태값은 false로 바꿔서 팝업창이 사라지게.
이 기능을 위해 props 값으로 handlePopup 함수를 받아와서 onClick에 써줬다.
💙💙 여기서 중요한 점은 props를 받을때 인자값을 꼭 써줘야 함!
여기에서 처럼 const Nowpopup =(props)=> { } 라고 받아도 되고,
아니면 객체형태로 const Nowpopup =({handlePopup})=> { } 이렇게 받고자 하는 props명을 받아도 된다. (던져주는 props명) 이거 까먹어서 계속 오류남..ㅠㅠ
index >
(요기가 본래 페이지. 팝업을 띄워줄 페이지)
import NowPopup from "./NowPopup"
import AucPopup from "./AucPopup"
const Product_detail = () => {
const [ispopup, setIsPopup] = useState(false)
const [isAuc, setIsAuc] = useState(false)
const handlePopup = () => {
return (
setIsPopup(!ispopup),
setIsAuc(!isAuc)
)
}
return(
<h4> <img src="/klay.png" alt="" /> 100</h4>
<Button value="즉시 구매" color="sky" func={handlePopup} />
//onClick 을 func이라고 만듦
{/* 팝업부분 */}
{ispopup ? <NowPopup handlePopup={handlePopup} /> : "" }
{isAuc ? <AucPopup handlePopup={handlePopup} /> : "" }
//"경매 참여하기"버튼은 Aunction 컴포넌트에 있어서 거기서 onClick 처리를 해줌
)
}
다른 부분은 제거하고 팝업 부분만 코드를 적어놨다!
isPopup 초기값을 false로 해놓고 , 버튼을 클릭했을 때 true. => true이면 팝업이 뜨게 처리를 해주었다.