5.27
(1교시)
프로그래머스 코딩테스트 문제 학습
(2교시)
서버 두개, 유저(클라이언트) 하나
c-> server1 에 id/pw 전달하며 요청, server1에서 session 생성 후 클라에 전달.
서버가 꽉차서 2번서버로 옮기게 됨. 그런데 로그인 정보는 서버1이 가지고있음.
원래는 성능이 좋은 컴퓨터 하나로 서버를 사용하였는데 클라우드가 개발되면서 서버가 추가되었다.
그러면서 서버 하나에 로그인 정보를 담아놓는게 다른 서버에서 가져다 쓰기 번거롭다고 함.
로그인 정보를 가진 사람을 클라이언트쪽에 넣게되면 어떨까해서 생겨난게 토큰입니다.
토큰은 임의대로 지정해놓은 값이다. 저장을 브라우저에게 시키는거임. 그러면서 보안문제가 생기게 됨.
보안 문제 때문에, 여러가지 세팅값에 의해서 데이터들을 암호화해서 토큰에 넣어줌.
id pw 확인하고 맞았을 때 서버가 클라이언트한테 토큰을 줍니다. 그래서 브라우저는 그 값을 저장해놓고있다가 우리가 요청할 때마다 그 토큰값을 같이 던져주는겁니다.

* 순서도
1. 클라이언트가 server에게 id/pw를 보냅니다.
2. 서버가 id,pw를 DB에서 조회한 다음에, 결과가 맞으면 토큰을 생성합니다. (이때 암호화를 해서 생성)
3. 서버는 생성한 토큰을 클라이언트에게 응답으로 보내줍니다. (쿠키에게 보내줍니다)
4. 클라이언트는 토큰을 저장합니다.
(여러가지 저장 방법이 있지만 대부분이 안전하다고 생각하는 쿠키에다가 저장을 합니다.)
5. 이후 클라이언트는 매 요청마다 토큰을 보내게 됩니다.
(그래서 서버는 이후 요청값을 받을때마다 이 토큰값이 있는지없는지 확인합니다. 이건 미들웨어로 합니다.
이사람이 로그인한사람인지 아닌지 체크하고 그다음 라우터로 들어갑니다. )
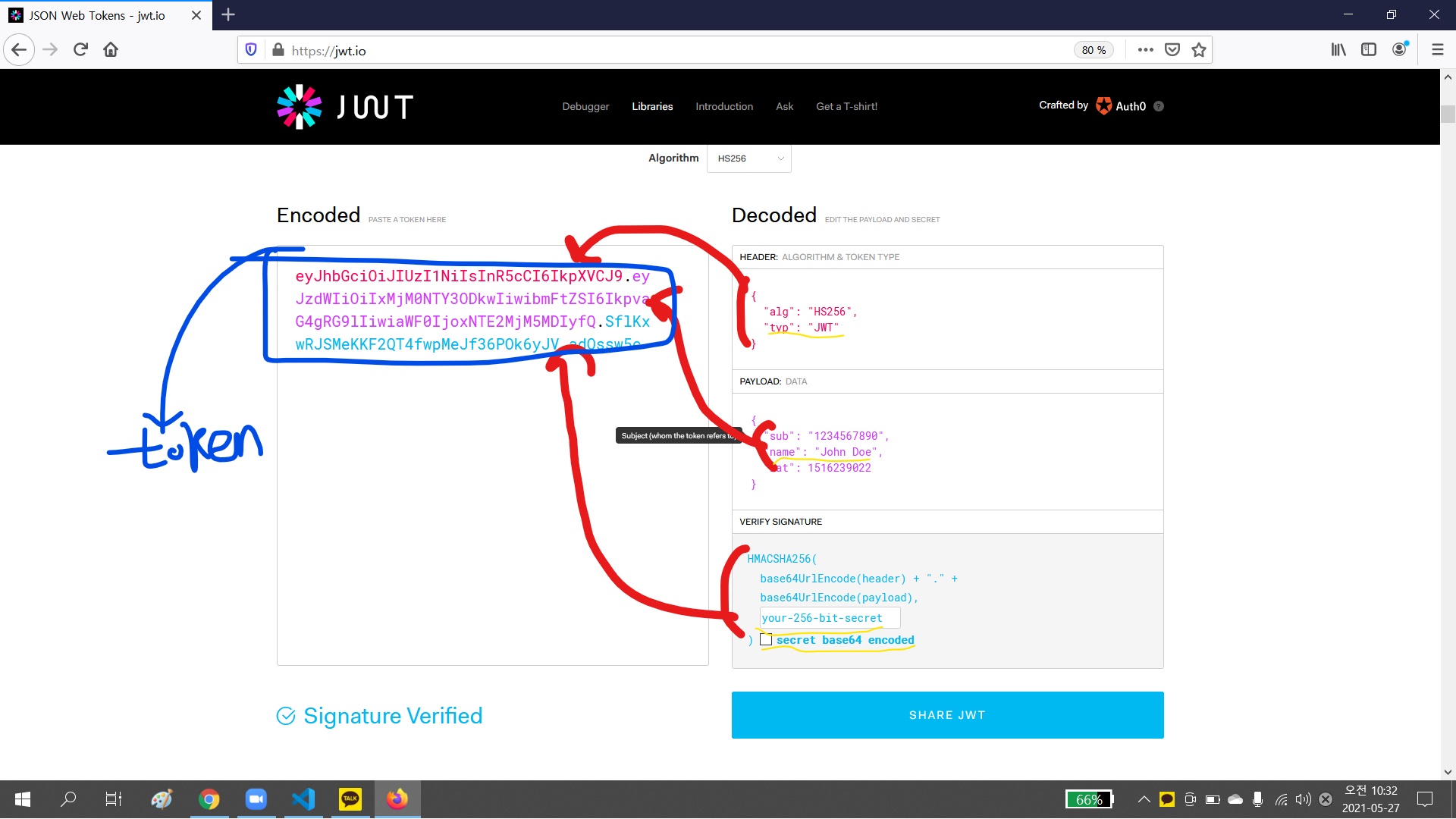
jwt 구글 검색- 토큰 볼수있대여 json web tokens 약자인가봄 .
토큰이 어떻게 생겼냐면 막 이상한 문자로 이뤄져있어요. 서버가 토큰 보내줄 떄 이미 암호화 거쳐서 보내주고 클라이언트는 그걸 복호화(암호 풀어서)해서 가져다 씀.
토큰을 만드는 방식 이름이 jwt래요. 이거는 웹에서만 쓰는건 아니고 웹통신 기반으로 만들어졌긴하지만 어플리케이션에서도 사용한다고 함. jwt암호화는 규격(표준)이 있어서, 그 규격에 맞게 암호화를 해야 다른 곳과 호환을 했을 때 좋다고 함.
(이제 암호화를 하는 법 알려주신대요)

이런 식으로 암호화가 된다고 함미다. 빨간 글씨가 header부분이고 그 밑으로 보라색은 보라색으로, 파란색 정보는 파란색으로 암호화 되어서=> 토큰을 생성합니다.
1차 목표 - 헤더를 암호화 하는것
이 사이트에 있는 값을 가지고 서버 파일을 열어서 암호화를 해봅니다.
Buffer.from () 안에는 스트링 값이 들어가야 합니다.
let txt = "안녕하세요";
let header = {
"alg" : "HS256",
"typ" : "JWT",
}
let txt2 = Buffer.from(JSON.stringify(header))
.toString('base64')
.replace('=','');만약 이걸 그냥 Buffer.from(header) 라고만 적으면 에러가 납니다.
console.log(typeof header) // -> 요걸 찍으면 object 라고 나옵니다.
이걸 string으로 바꿔줘야 합니다.
console.log(typeof JSON.stringify(header)); // -> 요걸 찍으면 string으로 나옵니다.
얘네에서 각각 .alg 을 붙여서 alg을 뽑아낼 수 있을까요?
console.log('object:',header.alg); // 나옵니다. object: HS256
console.log('string:',JSON.stringify(header).alg // 안나옵니다 string: undefined
토큰 암호화할 때 보면
세번째에 있는 얘(signature)는 위의 두개(header/ payload)를 모두 종합해서 암호화 해놓은 비밀키라고할 수 있음.
(5교시)
해커톤 개발 대회를 연대요. 코딩대회다! 하나의 서비스를 구현해 낸대요. 평일에도 내용이있대요. 재밌대요. 참가대상이
좁아서 덜 불리한듯. k-digital trining 훈련사업 참여중/ 수료 완료한 학생 대상.
프로젝트로 상금 건대요.
-------------------------------------------------
서버를 간단하고 만들고 실행 시켜보면
f12 - application - cookie - http:/ ...
로 가서 확인해볼 수 있는데, 이 쿠키 값은 아직은 없음.
브라우저에서 만들수도잇고 서버에서도 만들 수 있다.
서버에서 쿠키를 보내준 뒤 f12에서 보면

response headers에 set-cookie로 보내준거라고 나옴 -
요청할때 값이 생긴게 아니라 응답을 받았을 때 쿠키값이 생겼다는 뜻임.
1. 브라우저 킴
2. 브라우저 url localhost:3000 적고 엔터누름. (요청) = 요천 메세지를 만들어서 보내주는 행위
3. hello world! 뜸

(주석부분- 이거는 브라우저에 나온 f12 문서) 맨 위에 나온 GET / HTTP/1.1 이 중요한거라고 합니다.
읽고 나서 서버에서 어떤 부분이 실행될지 알 수 있어야 합니다. 메소드가 get이고 url이 자기자신 ('/') 인 부분이라는 뜻.
menu1 url로 이동하는 코드를 만들어서 브라우저에 어떻게 뜨나 봅니다.

여러분의 브라우저에는 특정 텍스트파일을 읽을 수 있는 기능이 있습니다. 쿠키 삭제를 누르면 그게 날라갑니다. 그 특정 텍스트 파일을 스토리지라고 합니다. 요청을 하게 되면 스토리지에 있는 내용을 헤더에다가 만들어요. 요청 보낼 때마다
그 스토리지 파일을 같이 보내줘요(헤더에 담아서). 즉, 페이지가 이동 될때마다 그 쿠키값을 같이 넘겨주는겁니다. 그래서 쿠키가 항상 유지될 수 있다고 합니다.
//페키지 다운받기 / npm install cookie-parser 세팅은 / app.use(cookieParser());
(6교시)

저거를 어떻게하면 해킹시도가 가능하다는데 그러면 위험하니까 그 해킹을 막아주는 명령어를 적어줄수있음.

이렇게
써주고 브라우저 f12 네트워크에서 확인해보면 쿠키가 바뀌어있습니다.
그 상태에서 브라우저 콘솔창에 document.cookie 치면 원래는 토큰값이 나오는데, secure을 해주면 토큰값이 안나옴.
값이 사라진게 아니라 불러올수 없게만 막아놓은 것이고, 읽을수만 있게 해놓은것!

오늘 수업 여기까지.
오늘 한거
요청값을 스크립트 파일에다가 적어보라고 하심. (예를 들어 뭐 로그인의 요청값은 뭐고 메뉴의 요청값은 뭐고 이런거)
-처음에 쿠키 삭제 하고 볼것! (어떤걸 누를때 최초로 쿠키가 생기는지 보기, 쿠키의 이동..? 흐름 파악)