5.4
씨퀄라이즈 세팅 하나씩 해보도록 하겠습니다.
npm install express+npm install nunjucks + npm install mysql+ npm install mysql2
+ npm install sequelize-cli + npm install sequelize + npx sequelize
npm-폴더를 다운받는 것
npx-다운 받은 폴더를 실행시키는 것
config.json- 접속 정보를 알려줌. 자바 스크립트 객체임(기트에는 올리지 않아요)
실제서버 정보/ 테스트서버 정보/ (세번째는 뭔 정보더라??) (암튼 위에서부터 차례대로)
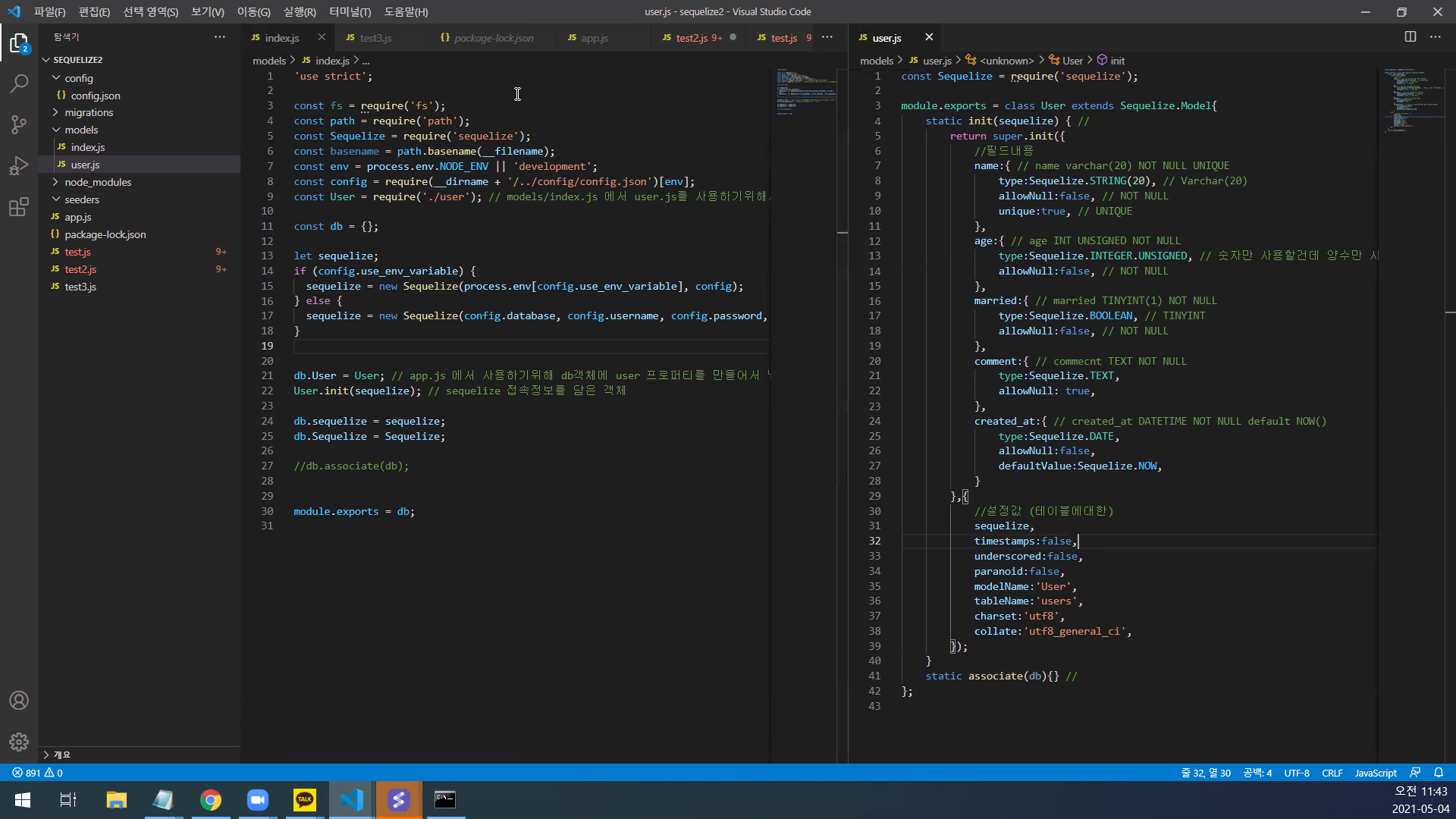
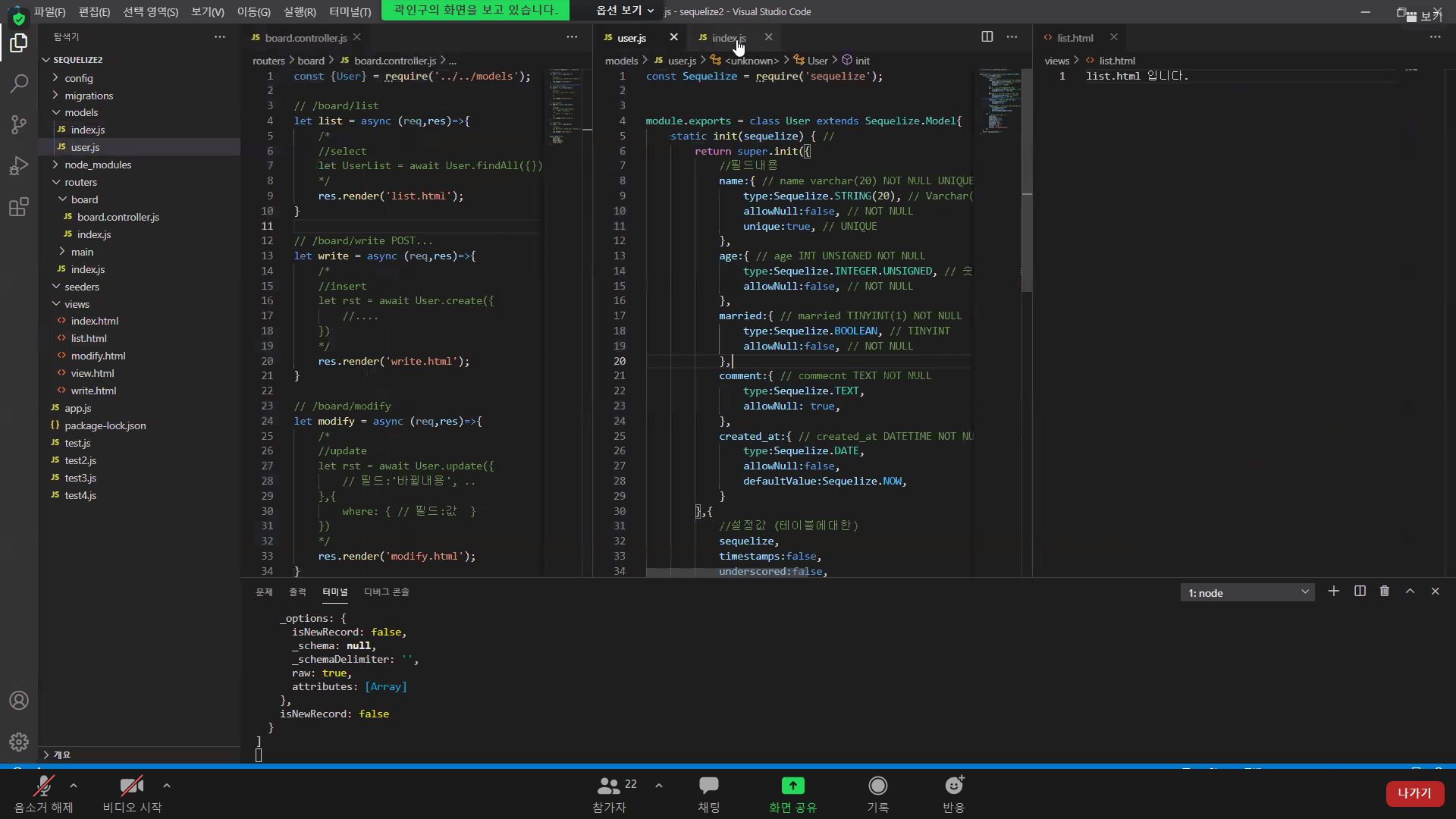
models > index.js

db라는 변수를 어떻게 사용했는가? 씨퀄라이즈를 넘겨준걸 확인할 수 있음.
sequelize = new () ~ 에서 sequelize가 객체로 변한다는걸 알 수 있음.
env도 변수로 들어있음 => 이거는 설정이 되어있지 않으면 config의 develope으로 하도록 되어있음
지금 쓰고있는 컴퓨터에 해당하는 접속정보랑 맞춰주면 되는것임.
tip = 이런 파일을 볼 때 "이 파일은 뭘 넘기는건가?" 맨 아랫줄을 살펴볼 것.
db라는 객체에 뭘 담았을까? 하고 타고 올라가 읽다보면 됨!
이제 파일을 둘러봤으니 사용을 해봅시다. 처음에 책을 보고 써봅니다. (몇페이지인지는 안알려주시네..?)
(지금 316p)
쭉 기본셋팅 해놓고 터미널에 뭘 쳤더니 쭉 길게 나옴... 그래서 객체형태로 뭔지 말 둘러보는데 뭘 쳤는지 모르게쓰음
그냥 실행인가봄.

아니 이거랑 똑같이 했는데 왜 내거는 실행 안되고 오류 뜨지. 암튼 저거 sequelize 콘솔 찍은거 보기..
책에는 sequelize 변수 선언에 {} 있는데, 이거 있고 없고 차이? {} 있으면 models에서 결과값을 소문자만 가져온다.
~2교시~
sequelize를 mysql 연결시켜봅시당.
sequelize.sync({force:false})
.then(()=>{
console.log('DB접속이 완료되었습니다.') //요거 resolve
})
.catch(()=>{
console.log('DB접속이 실패되었습니다.') //요거 reject
})
처음에 계속 오류가 떴는데 알고보니 config에서 접속정보 입력을 잘못 해줬던 거였음
데이터베이스 지정 제대로 해주니깐 연결이 되었움.
(320p)
쭈루루룩 적어주심.. 책에 320p 봐도 안나와있는디..? 암튼 쭈루룩 함.
근데 에러 뜨셔서 오류 찾는 중~~ 난 쉴수있는 시간 룰루
이 코드 친 이유는 테이블 생성, 삭제 등등 씨퀄라이저로 할 수 있음.
static - 자바 스크립트로 따지면 constructor.
// static을 이용하면
//test를 객체로 변환하지 않고도 바로 사용할 수 있습니다.
//class를 생성하지 않고도 바로 사용할 수 있습니다.
이부분 하나도 이해가 가지 않는다.. 그냥 객체 생성 안하고도 원하는 매서드를 사용할 수 있게 하는건가?
module.exports = class User extends Sequelize.Model{
return super.init({ ~~~~
: super 용해서 부모의 매서드를 사용할수있도록 한것.
Sequelize.Model의 init이라는 매서드를 사용하도록 할 수 있는것임.
super.init은 두가지 인자를 받음. 1. 필드내용/ 2. 테이블에 대한 설정값을 받습니다
여기서는 필드값으로 name, age, married, comment, created_at 5개의 정보를 받았습니다.
user.js 에서는 선언을 해주었으니 이제 index.js 에서 사용을 하도록 해봅니다.
//index.js
'use strict';
const fs = require('fs');
const path = require('path');
const Sequelize = require('sequelize');
const basename = path.basename(__filename);
const env = process.env.NODE_ENV || 'development';
const config = require(__dirname + '/../config/config.json')[env];
const User = require("./user"); // model.index.js를 사용하기 위해서 가져옴.
//User 결과값은 객체 아니고 class입니다.
/*{
"development": {
"username": "root",
"password": null,
"database": "database_development",
"host": "127.0.0.1",
"dialect": "mysql"
}*/
//=>요게 config. 접속정보를 같게해야 접속 되기때문에 사용중인 컴터와 맞춰야 함
//config칸에 들어가서 정소 바꿔주면됨~. 본섭이면 develope으로, 테섭이면 test~로
const db = {};
let sequelize;
if (config.use_env_variable) {
sequelize = new Sequelize(process.env[config.use_env_variable], config);
} else {
sequelize = new Sequelize(config.database, config.username, config.password, config);
}
/*
fs
.readdirSync(__dirname)
.filter(file => {
return (file.indexOf('.') !== 0) && (file !== basename) && (file.slice(-3) === '.js');
})
.forEach(file => {
const model = require(path.join(__dirname, file))(sequelize, Sequelize.DataTypes);
db[model.name] = model;
});
Object.keys(db).forEach(modelName => {
if (db[modelName].associate) {
db[modelName].associate(db);
}
});
*/
db.User= User;//app.js에서 사용하기 위해 db 객체에 user 프로퍼티를 만들어서 넣었다.
User.init(sequelize); // sequelize라는 접속 정보를 담은 객체를 받은것
//근데 지금 app.js 에서 force: false로 설정해 놓은것 때문에 실행이 안될것임.
//왜냐면 현재 이유저정보에있는 comment 라는 데이터베이스에는 테이블이 없기때문
//force: true 로 바꿔주면 테이블을 생성해줄 것임.
db.sequelize = sequelize;
db.Sequelize = Sequelize;
//db.associate(db);
module.exports = db;//user.js
const Sequelize = require('sequelize');
module.exports = class User extends Sequelize.Model{
static init(sequelize){
return super.init({
name:{
type:Sequelize.STRING(20), // varchar(20)으로 만들어준단 뜻
allowNull:false, // not null이라는 뜻
unique:true, // unique 사용하겠다는 뜻.
},
age:{
type:Sequelize.INTEGER.UNSIGNED, //숫자중에서 양수만 사용하겠다는 뜻
allowNull:false,
},
married:{
type:Sequelize.BOOLEAN,// =TINYINT(1)(한자리수만 받는 데이터 타입) 예, 아니오로만 답하도록
allowNull:false,
},
comment:{
type:Sequelize.TEXT,
allowNull:true,
},
created_at:{
type:Sequelize.DATE,
allowNull:false,
defaultValue:sequelize.NOW, //default 값이 now라는 뜻
}
},{
sequelize, //처음에 사용할때 넣어준 인자값 매개변수로 받았음
timestamp:false,
underscored: false,
modelName:'User',
tableName:'users', //이 이름을 가진 테이블을 사용하겠다~
paranoid:false,
charset:'utf8',
collate:'utf8_general_ci',
});
}
static associate(db){}
};fs 부분을 주석처리 해야 실행이 된다고 합니다. 왜인지는 모름..

오타주의... 오류 계속 나다가 오타 다 고쳤더니 실행 됨.
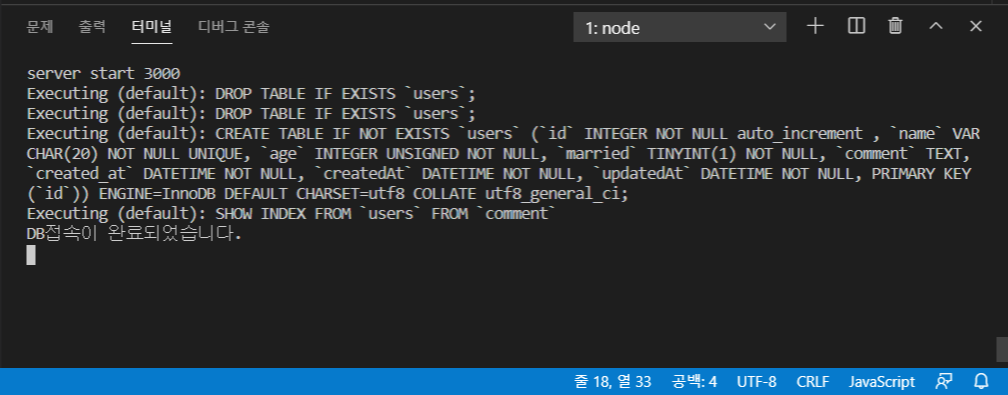
실행이 잘 되자 터미널에서 테이블을 생성해주는 크리에이트문이 작성된 것이 보임~

테이블 만들어놓은 상태이기 때문에 force는 다시 false로 바꿔주기~
329p 읽어보기
점심후.. 5교시
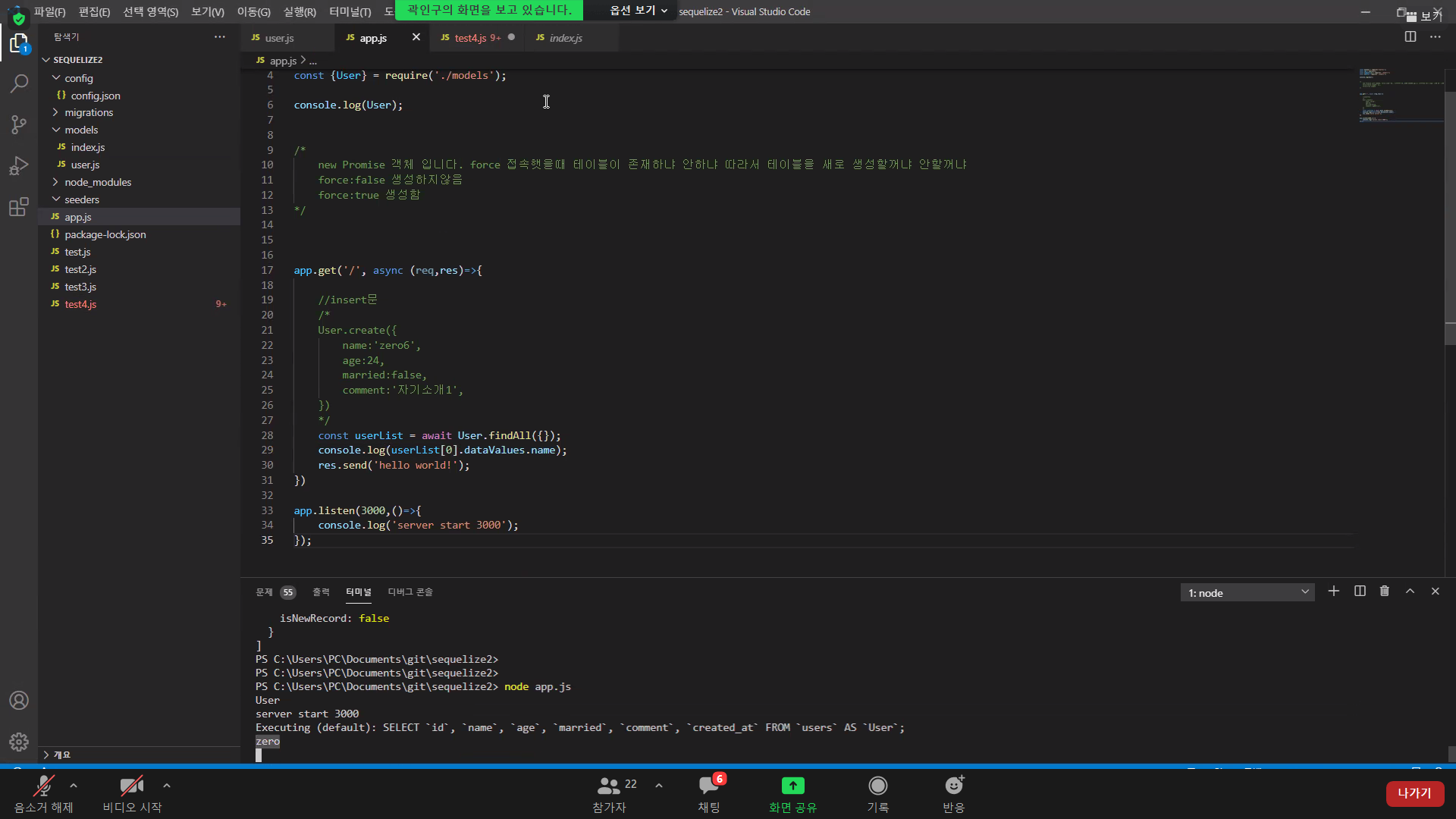
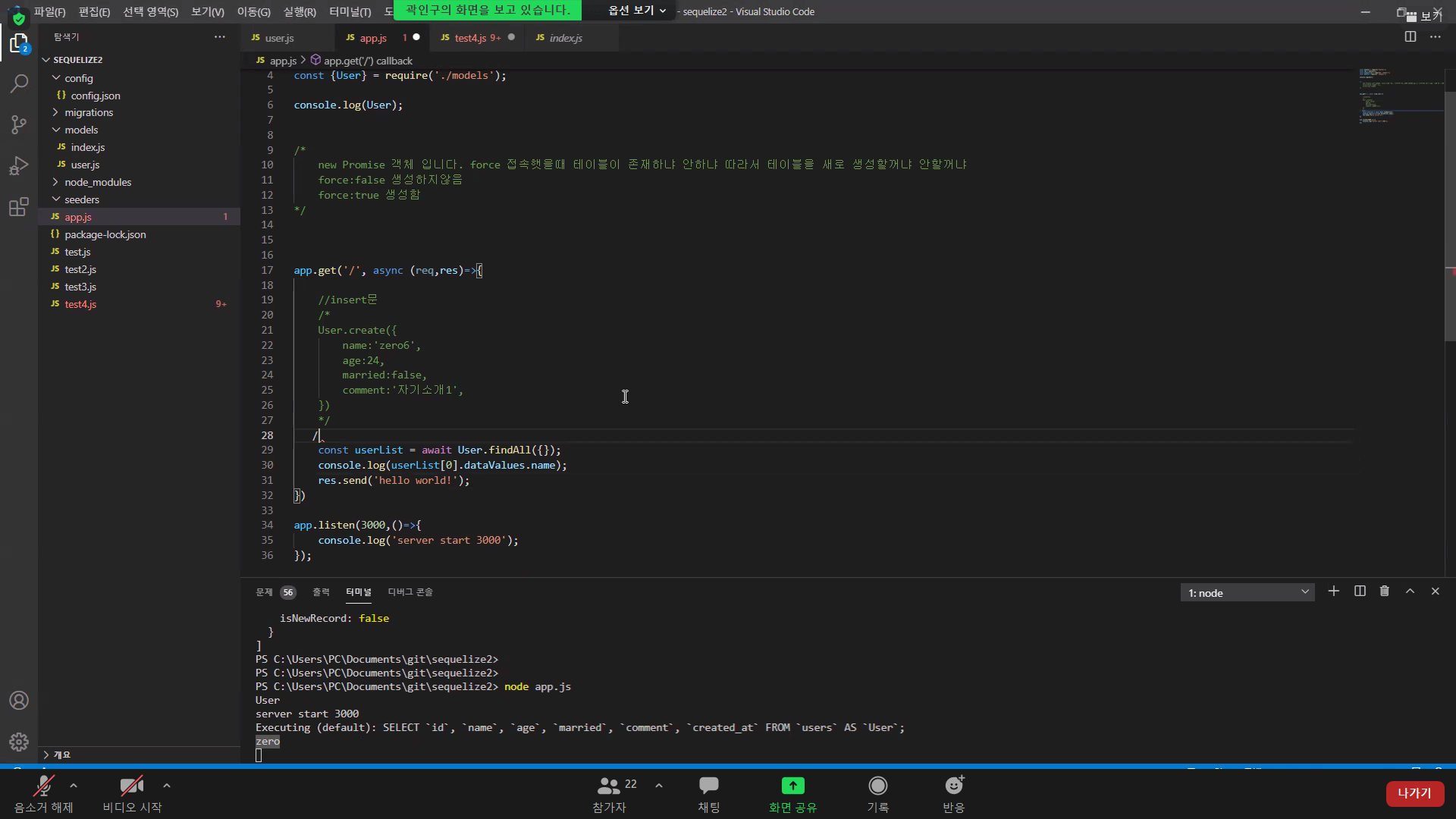
뭔가 선생님이 쳐보라고 하셨는데 나 왜 오류 나지. 왠지 4교시 때 한것부터 계속 오류였나보다..... 분명 똑같이 쳤는데..


이렇게 떠야된다는데요 .....ㅜㅜㅜㅜ 터미널에 ㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠ
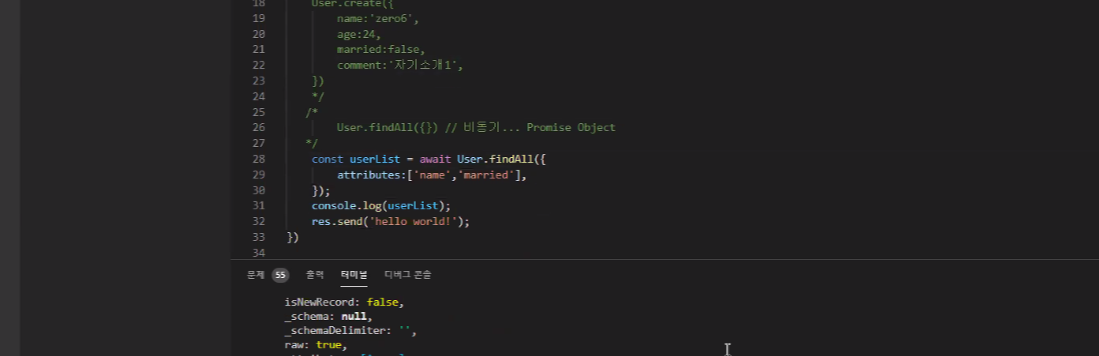
암튼 async와 await 위아래 달아주면 된답니다... User.findAll({})이 객체로 결과값을 반환해준다는걸 꼭 기억해야합니다.

attributes:['name','married'] 이거는 뭐지?? 암튼 셀렉트문을 쓸 수 있다고 합니다.
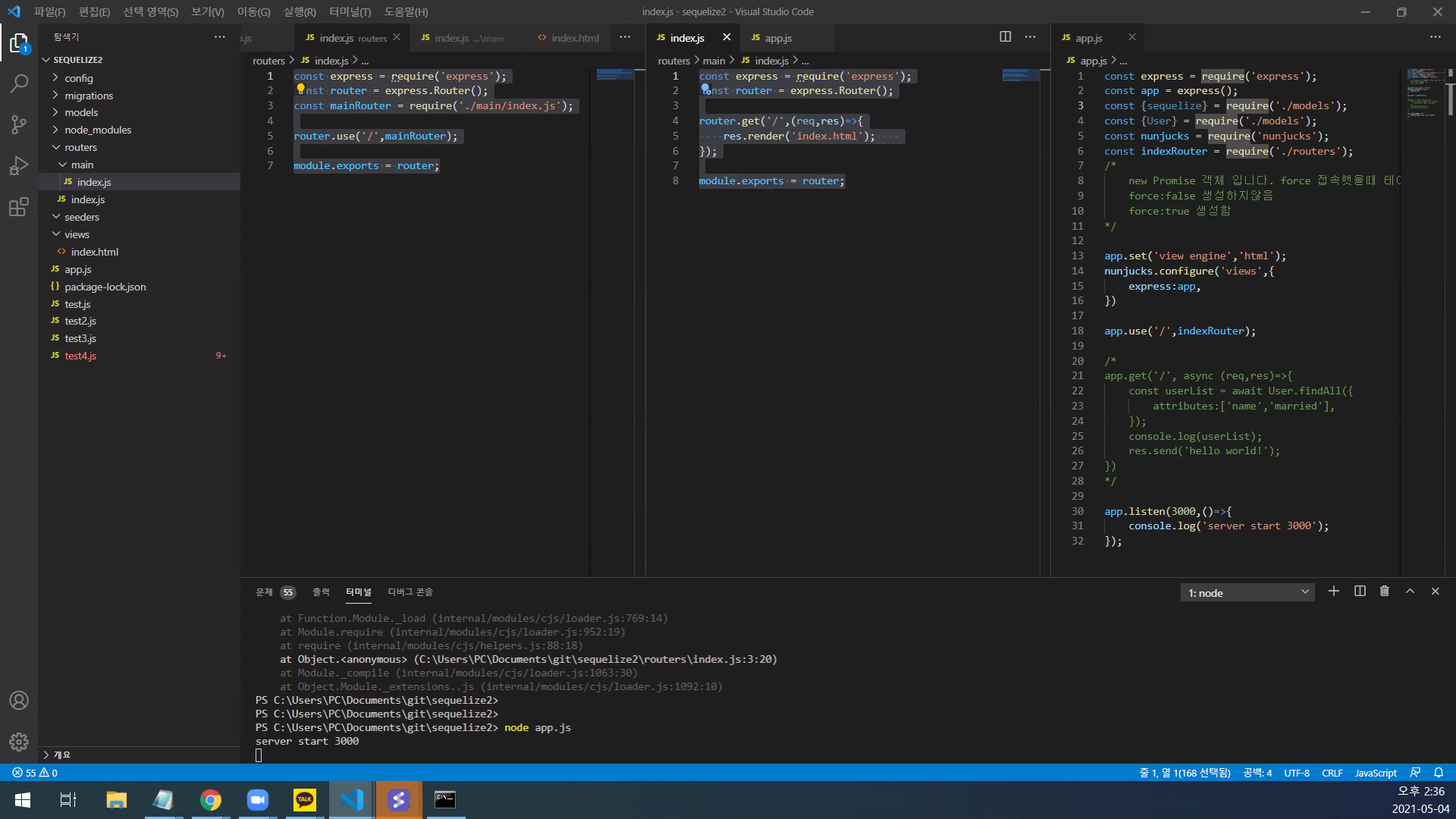
이제 넌적스 세팅을 해주고 views 폴더과 router 폴더을 만들어줍니다.
views> index.html router>index.js 파일을 만들어줍니다.
이제 폴더 안에서도 또 폴더를 나눠서 더 세부적으로 관리합니다.
router > main > index.js

세팅을 완벽하게 해줘야 서버 스타트가 됩니다.
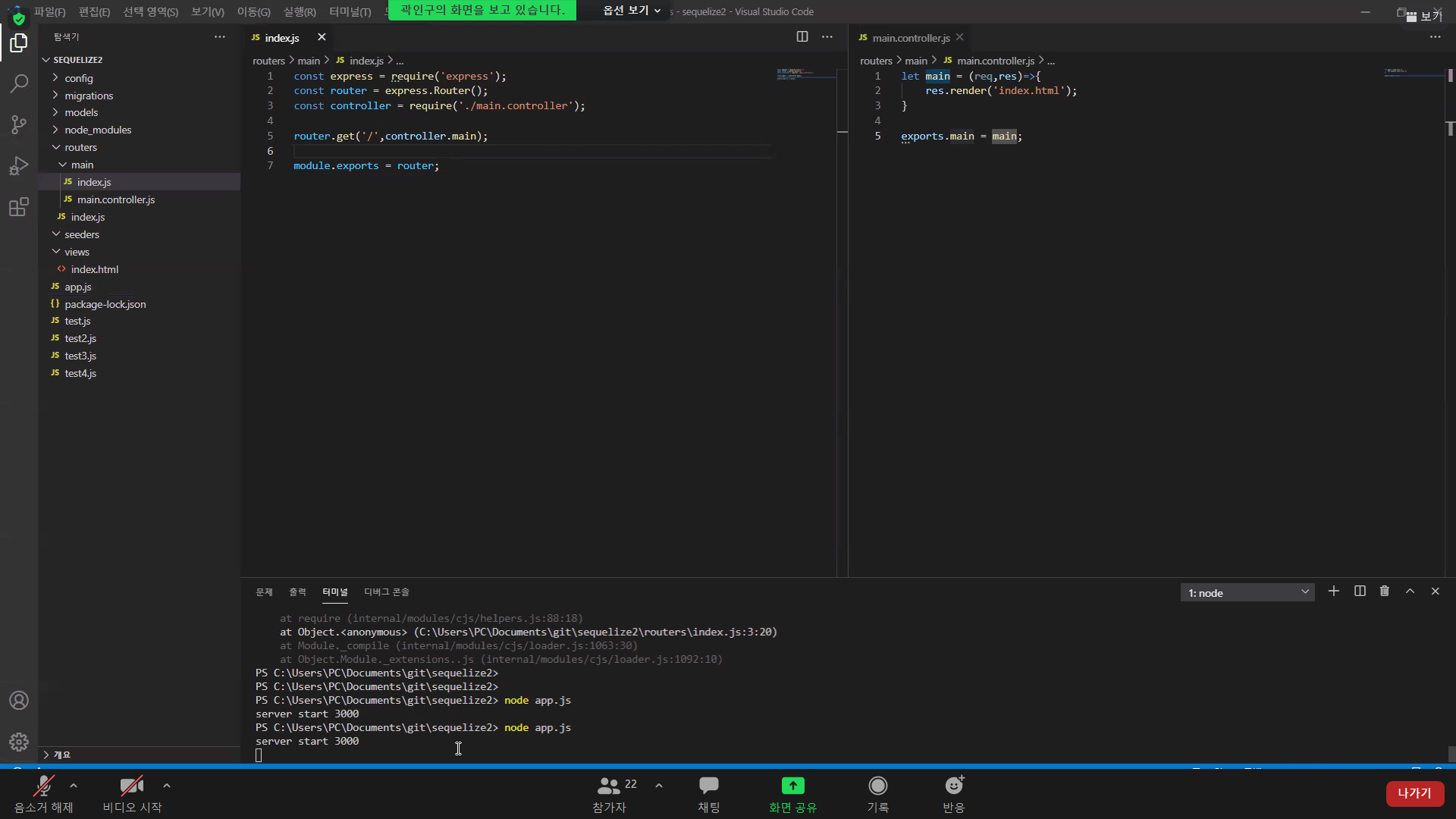
갑자기 controller.js 파일을 만들어줍니다.
그리고 세팅을 해주네요.


그러더니 갑자기 폭풍 파일 생성 . 아니... 뭔말인지하나도 모르겠다구요 멀티가 안된다구요!!!!! 다해놓고 설명해달라구요 ㅜㅜㅜㅜㅜㅜㅜㅜ
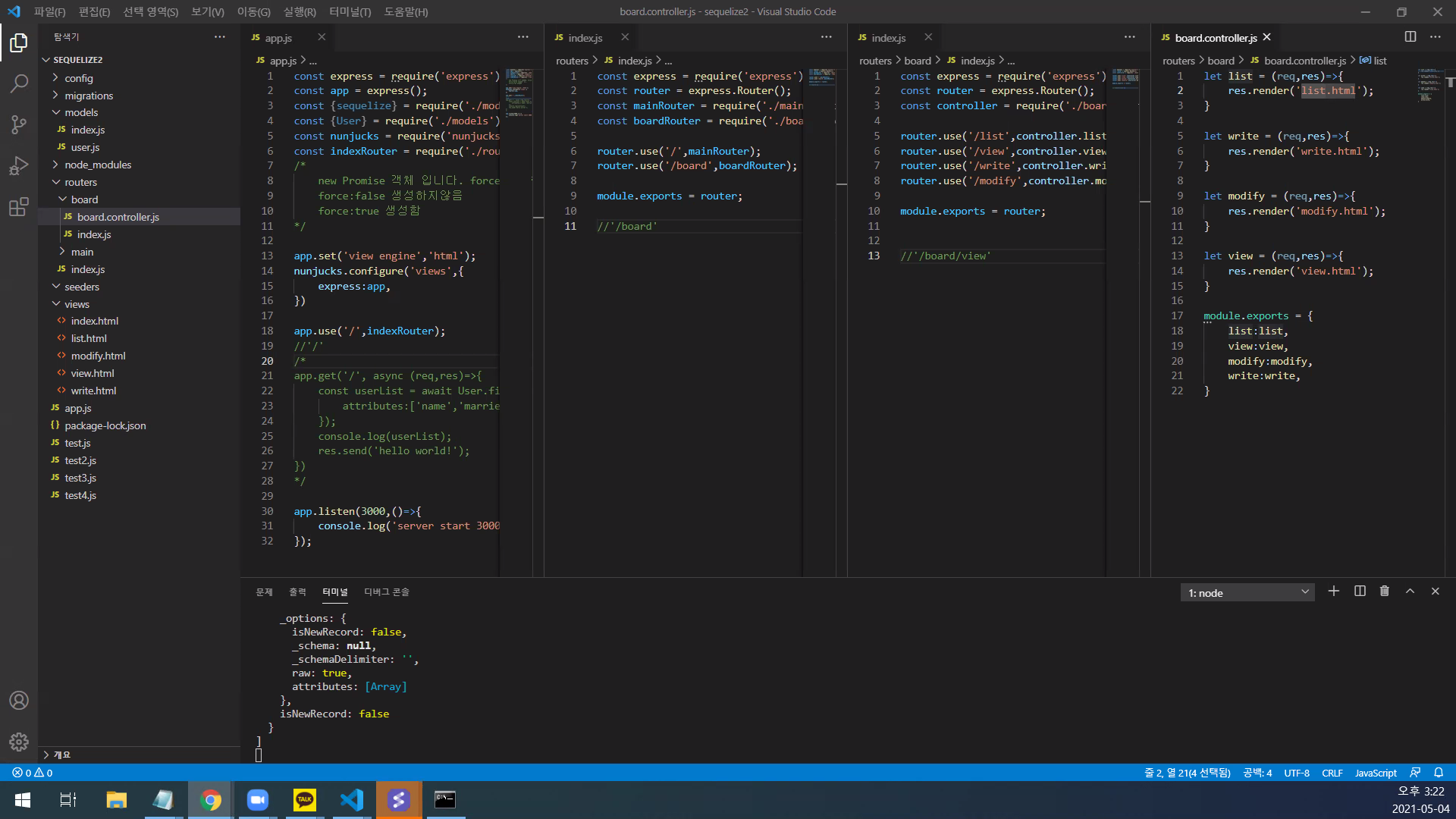
<이게 교수님 파일>


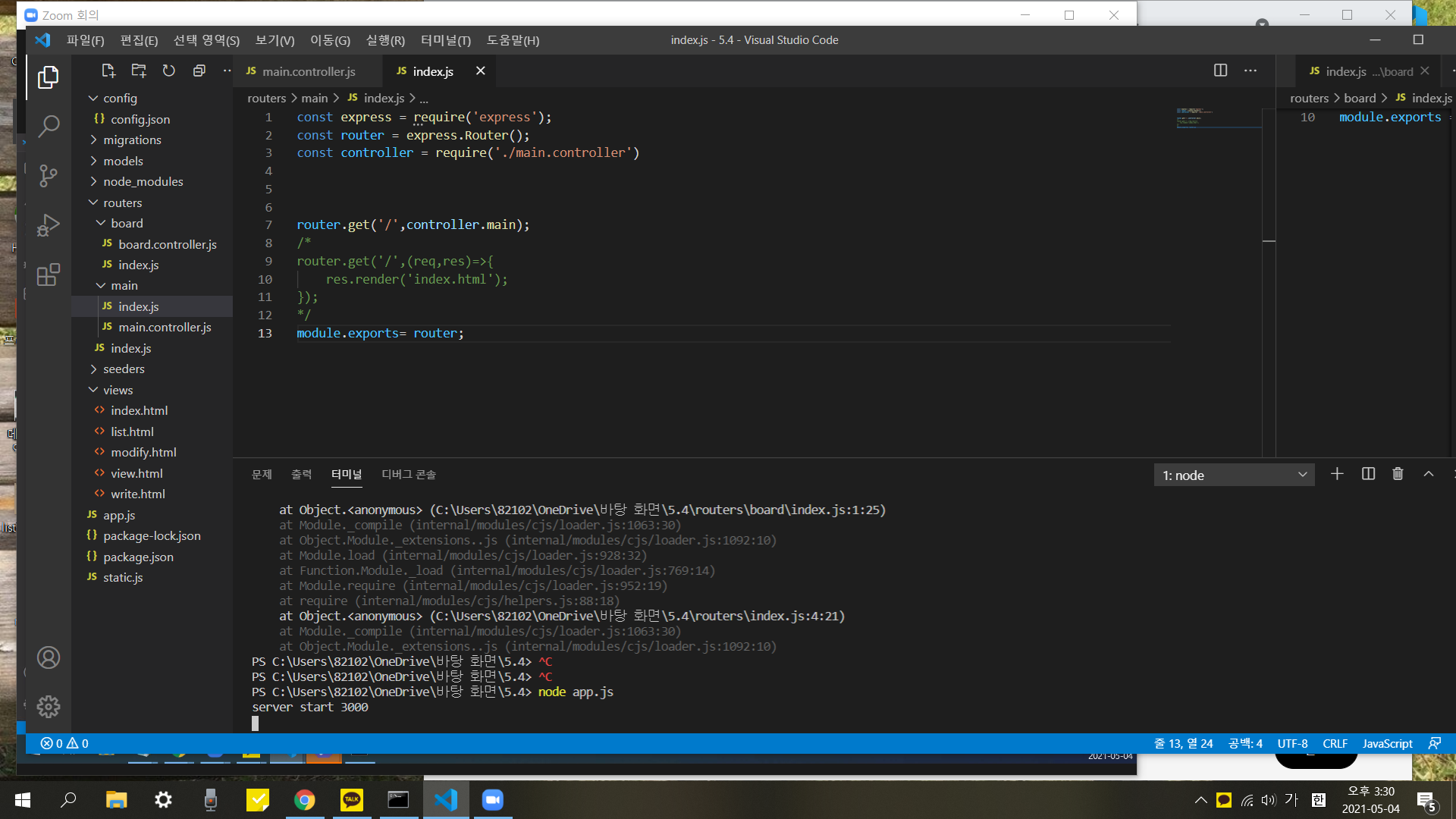
이게 내파일인데 start: 3000 wow
와;; 정신없이 막 쳤는데 이게 되네;; ㄹㅈㄷ
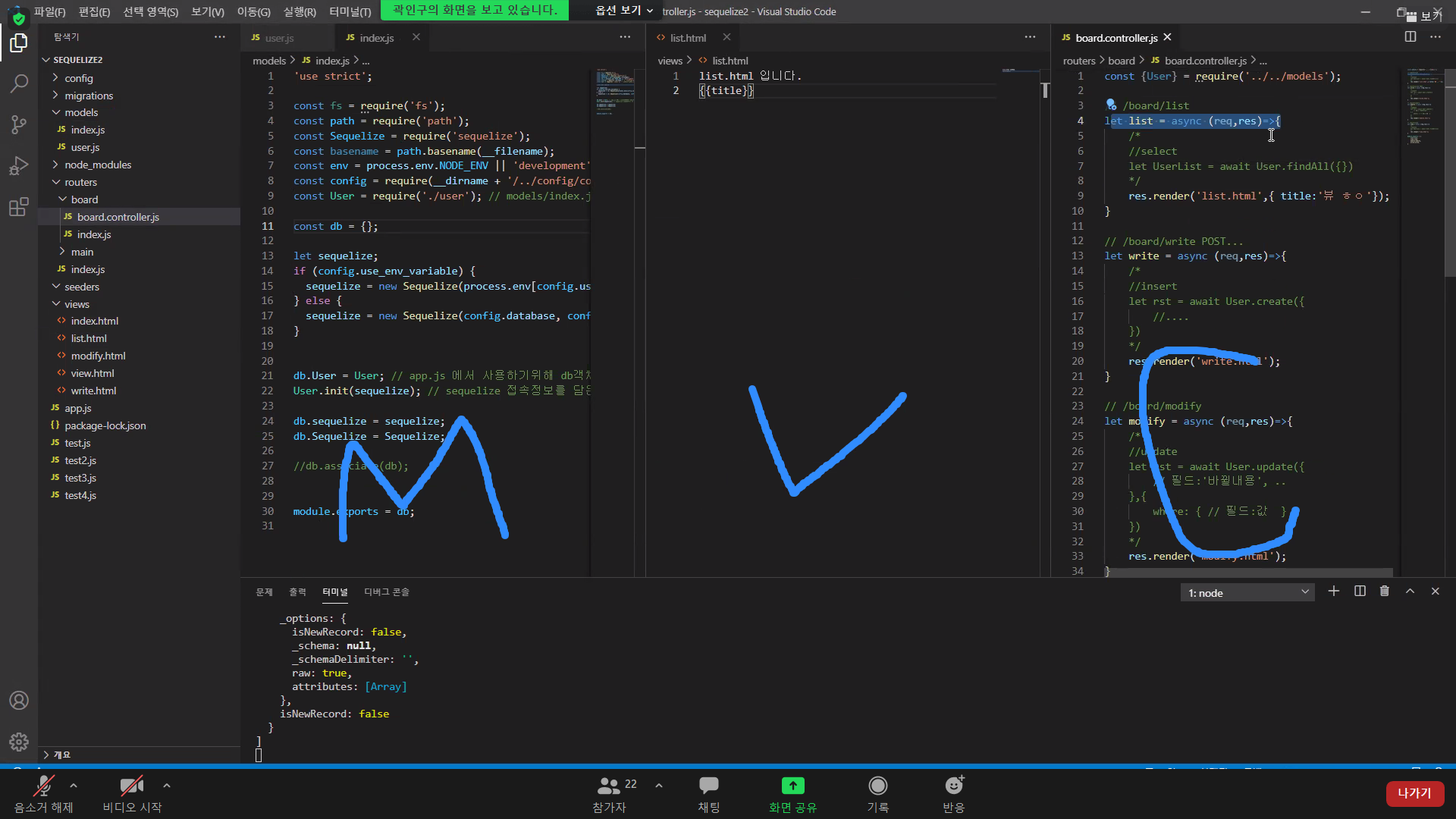
암튼 쭈죽 보면 board/index.js 파일에 use로 받은 부분을 사실 post나 get으로 받으면 더 좋다고 함. 그이유가
나중에 boardcontroller에서 셀렉트문 작성할 때

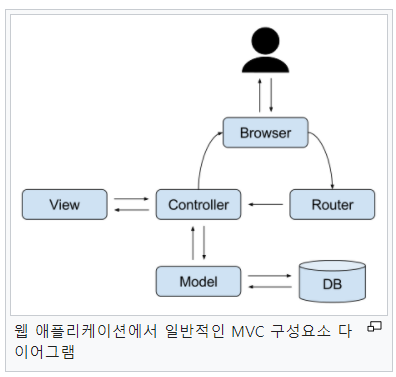
✨ mvc 패턴이란 ✨
모델-뷰-컨트롤러(model–view–controller, MVC)는 소프트웨어 공학에서 사용되는 소프트웨어 디자인 패턴이다.
이 패턴을 성공적으로 사용하면, 사용자 인터페이스로부터 비즈니스 로직을 분리하여
애플리케이션의 시각적 요소나 그 이면에서 실행되는 비즈니스 로직을 서로 영향 없이 쉽게 고칠 수 있는
애플리케이션을 만들 수 있다.
MVC에서 모델은 애플리케이션의 정보(데이터)를 나타내며,
뷰는 텍스트, 체크박스 항목 등과 같은 사용자 인터페이스 요소를 나타내고,
컨트롤러는 데이터와 비즈니스 로직 사이의 상호동작을 관리한다.


크게 [controller- 어느정도 조작을 해서 view로 보내줌]/[model-데이터를 저장하고 받는 역할] /[view-우리가 화면에 보여줄 것들을 뿌려줌] 파일로 나뉘어지는데

순서대로 이르케 중앙에 (user.js랑 index.js가 model)