4.28
-----------------------------------------------------------1교시-----------------------------------------------------------
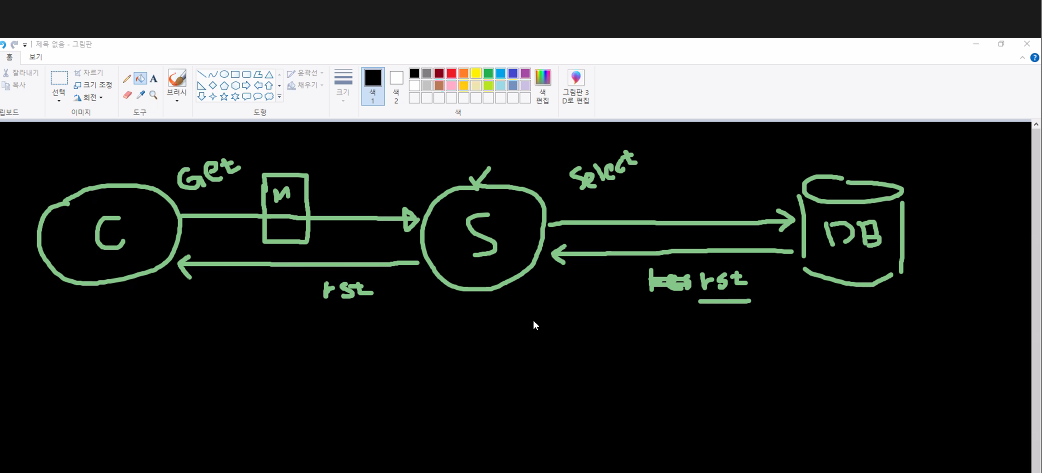
c -> (get)/middle ware ->s -> (select)->db

서버에서 물 한잔 주면 디비는 마실 수 있음 근데 100잔을 한번에 빠르게 마시라고 하면
디비는 못마심= 과부하. 디비에서 과부하가 걸리면 서버가 나가버린다고 함.
커넥션 풀을 이용해서 과부하를 해소해줄 수 있음.
connection pool :
서버와 디비에서만 사용 (클라이언트는 상관x) 서버와 디비가 접속 된 상태에서,
서버에서 connection.~~~~ 쿼리문 쓸때마다 요청을 보내는것임. "나 sql구문 보냈어".
=> 그 요청마다 디비는 응답을 보내줌. 이 요청이 계에에에에에에에엥속 들어오면 디비는 과부하가 걸려서 파업함
=> 서버 중지됨.
그래서 connection pool이 뭐야?
connection.connect(); 쓰면 접속된겨. pool은 접속 한 것을 미리 여러개를 만들어 놓는것임. 줬뺐하면서 요청방식을 수월하게 처리할 수 있도록 함.
비유를 하자면
디비가 택배회사인데 주문 100개가 들어온겨. 혼자 하기 힘드니까 인력을 10명 고용함. 서버에서는 나 접속할거야 접속 정보 하나 줘. 하면 디비에서 인력 한명 주고 서버에서 사용함. 서버에서 인력을 다 사용하면 다시 디비에게 돌려줌.
쉽게 말해서 100개의 요청이 있고 인력 하나당 1개의 요청만 처리할 수 있다고 하면, 동시에 10개의 요청을 처리할 수있는것임.
정리) db의 정보를 가진 pool이 여러개 있음. 이걸 connection pool이라 함.
서버는 이 풀을 이용하고 다쓰면 다시 제자리에 돌려놓음. 거기에 입력된 요청을 디비에서 처리해줌

-------------------------------------------------------------2교시------------------------------------------------------------
세팅 한다고 ... 오류 고쳐주신다고... 일단 connection pool 사용법 구글에서 익히라고 하셨음..
근데 나는 .... connection pool을 하기 전에.. 게시판부터 계속 오류가 나는것....
이번 시간은 자습인가봄..
-------------------------------------------------------------3교시---------------------------------------------------------
졸려졸려졸려졸려졸ㄹㅈ로렬
이번 시가넹 connection pool 해본다고함
이 블로그대로 따라서 하는 시간 가짐
basketdeveloper.tistory.com/53
초간단 Express + Mysql 환경 셋팅
Nodejs로 Mysql 연동 방법을 알아봅니다. Express 프레임워크를 사용해서 간단한 API 서버를 만들려고합니다. mysql이라는 라이브러리를 설치해 사용하면 됩니다. 01. mysql 라이브러리 설치 npm install --save
basketdeveloper.tistory.com
설치부터 하라고 하심
config.js 파일 작성하래요 그다음 로깅작성하래요 어쩌구저쩌구 모르는건 패스
const musql = require('mysql');
const pool = mysql.createPool(config);//config를 변수로 가져온다
//원래 로그도 만ㅎ이 찍어야하는데 지금은 할 필요가 없어서 그 관련 내용은 다 넘어가심
const config = { //그그그 mysql 정보 쓴거랑 똑같음.
host: 'localhost',
user: 'root',
password:'root',
databases:'homepage',
}
pool.getConnection((err,connection)=>{ //내가 사용하고 싶은 영역이 생길 때 그때 작업을 하겠다는 뜻
if(error) throw err; //throw는 ()인 상태가 되면 그냥 거기서 실행 끝냄 바로 종료!
//(error)면 에러 나면 그냥 바로 종료임 에러가 안나면 그 뒤가 실행됨
console.log(error);
connection.query("select *from board1",(error,result)=>{//요기 익명함수
connection.release();// 여긴 사용한 풀을 반환하는 부분 (쿼리문 쳐서 결과값 받았으니까)
//
if(error) throw error;
//code block 실행될 때
console.log(results);
})
})
원래 코드보다 아주 많이 생략해서 기본적인것만 해봄
makebabysmile.com/2020/01/29/node-express-mysql-%EC%97%B0%EB%8F%99%ED%95%98%EA%B8%B0/tm
Node, Express, MySql 연동하기 - 경제적 자유
Express에 MySql을 연동하는 방법입니다. 실행 환경은 Node > v10.16.2, Npm > 6.12.1 그리고 MySQL은 로컬이 아닌 리모트로 연결했습니다. 로컬에서 테스트를 원하면 MySQL Community Edition을 설치해야 합니다. 소
makebabysmile.com
승희님 이걸로 하셔서 성공하셨다구 함..
-------------------------------------------4교시-------------------------------------------
와대박 언니가 오류 다 고쳐줌 다 작동됨 대박스
내가 만든 파일 경로가 이상했다고 해서 새로 경로를 아예 다시 짰다.
이게 원래 파일구성이고

언니가 다시 짜준게

요렇게.
나는 원래는 routes 파일에 온갖 js건 views 폴더건 html이건 다 때려넣어놨는데
수정한 경로는
routes 안에 js파일 두개만 있고, views 폴더 안에 html파일이 모여있다.
(dbconn 파일은 별개파일)
+
각각의 html 페이지에서 input 박스 name="" 으로 지정해준거를 js mysql 쿼리에서 같은 이름으로 받아줬어야 하는데
그걸 못맞춰서 또 오류가 매우 났음..
-------------------------------------------5교시----------------------------------------------
게시판 숫자 넘어가는거 만든다고 하심. 몇몇 사람들은 게시판 숫자 넘어가는거 만들고
기본기 다져야 할 사람들은 지금까지 만든 게시판 안보고 쳐보도록 해서 어디가 부족한지
파악하라고 하셨다.
근데 밥먹고 너무 졸려서 쓰면서 거의 잠
--------------------------------------------6교시---------------------------------------------
6교시에는 잠을 깨고, 교수님이 안보고 쳐보라고 하신걸 쳐보는시간..이었다
안보고 쳐보는건 처음인데 아주 중요한 것 같다. 그냥 보고 치는것보다 코드를 한번씩 더 생각하게 되고
이해하면서 넘어가는듯.
선생님이 도중에 오셔서 설명해주심.
나는 전체적인 흐름 파악보다는 구문의 사소한 부분이 헷갈렸음
예를 들면
#####-------------#####
app.set('view engine','html');
->여기서 'view engine' 이라던가 'html' 을 쓸 때 괄호를 쳐야 할지 말아야 할지.
#####-------------#####
nunjucks.configure('views',{express:app,})
-> 여기서 express:app 에 중괄호를 넣는건지 소괄호를 넣는건지 등등.. 이런것들이 헷갈렸음.
내가 구문이 헷갈리는 이유는 크게 두가지라고 함 (물론 쳐보는 연습을 많이 안해서가 가장 큰 이유겠지만)
1. 객체를 잘 몰라서
2. 내가 치는 부분 어떻게 돌아가는지 몰라서
두가지 이유중에 사실 두번째 원인은 그다지 중요하지 않을 수 있다고 하심.
왜냐면 대강만 알아도 문제없이 구현할 수 있기 때문.
문제는 객체를 모르는 경우인데 이 경우에는 어떤 구문을 쓸때, 해당 구문에서 쓰이는 객체의
결과값을 몰라서 헷갈릴 수 있음.
또, 해당 구문에서 쓰이는 인자가 객체인지(->이 경우 따옴표x) , 변수인지(->이 경우 따옴표 써줌)
에 따라서도 달라지는데, 그걸 모르는 상태여서 헷갈리는 것임.
--------------------------------------------7교시---------------------------------------------
1. express만 이용해서
주소가 (/) 인 경우-> hello world
주소가 (/write) 인 경우-> hello write
주소가 (/list) 인 경우-> hello list
주소가 (/update) 인 경우-> hello update
가 브라우저에 뜨도록 만들기. (10분 이내)
2. express + nunjucks와 html 파일 이용해서
주소가 (/) 인 경우-> hello world
주소가 (/write) 인 경우-> hello write
주소가 (/list) 인 경우-> hello list
주소가 (/update) 인 경우-> hello update
브라우저에 뜨도록 만들기. (10분 이내)
3. <2> 상태에서 각각 페이지에 버튼을 달고 그 버튼을 누르면 서로 이동하도록
(world -> write -> list -> update->다시 world) 만들기
-------------------------> 이걸 단시간에 다 할 줄 알면 기본기를 익힌 것임!
1,2,3 번 연습하는 시간 가짐
--------------------------------------------8교시---------------------------------------------
* 3번째 인자 next 와 app.use 에 대해서
use() 매소드는 get 과 post와 구문도 같고 기능도 같다고 할 수 있다. 다만 use는 get 과 post를 모두 받는다!
만약 같은 url 주소에서 "app.get도 app.use도 동시에 실행시키고 싶다" 라고 한다면
세번째 인자 next를 이용해주면 된다.
app.get('/index',(req,res,next)=>{
console.log('NEXT')
next();
})
이렇게 써주면 이 주소에 다음 매소드도 있으니 찾아봐 ! 라는 뜻이라고 한다.
* 라우터(router) 사용하기
일단 라우터는 파일을 용이하게 관리하기 위해서 사용하는 것 같다.
라우터를 이용하면 js 파일간 변수를 공유/이동 해서 쓸 수 있다는 것이 포인트
사용법은 간단하다.
<보낼 js 파일>에서 라우터 변수를 선언해주고
const router = express.Router(); -> (이게 공식임)
밑에
module.exports = router; 를 적어준다. 이것은 해당 라우터 파일을 다른 js파일로 보낼 준비가 되었다는 의미이다.
여기 =router; 자리에는 함수를 적어줄 수도 있다. 그전에,
여기서 아직 보내진건 아니다.
그 파일을 <받는 js파일> 에서도 require을 이용해 파일을 받아오고 변수를 선언해줌으로써 그 파일을 가져올 수 있다.
let log = require('./route/index'); // 이때 index.js에서 .js 생략 가능. (라우터 보내준걸 받아와서 log 변수에 담았어)
함수를 보내고자 한다면 어떻게 할 수 있을까?
>> 예를 들어 내가 index.js 에 로그라는 함수를 생성했고, 이 함수를 server.js 에서 이용하고 싶다고 해보자.
log(req,res,next){
console.log('hi')
next();
}
이 로그함수를~
module.exports = log; 이렇게 담아준다.. 그리고 server.js에서
let log = require('./route/index') 를 이용해 받아주면 된다.
근데 함수를 담아주면 해당 파일에서 그 함수 하나만 공유해줄 수 있다.