[1014] truffle 트러플 리액트를 활용해 간단한 예제 transaction 만들기 - 사과농장 만들기
- 1교시 -
🔅 요청 구조 이해하기
user - client - web3 - metamask - 가나쉬
🔅 메타마스크과 연결하여 truffle 에서 react 활용하기 (기본 구조)
1. 트러플에서 리액트 작업환경 세팅하기
> truffle unbox react
트러플이 깔려있지 않은 경우에는
> npm install -g truffle 먼저 해주기
💚 truffle 에서 react 이용하기
https://muna76.tistory.com/113
[1013] Truffle 트러플 개발환경에서 작업하기 - with. ganache & Meta mask & react
- 1교시 - 🔅 메타마스크란? - 개인의 계정의 주소값을 저장해서 이더리움과 이더리움 토큰을 쉽고 안전하게 보관할 수 있게 해주는 프로그램. - 핫월렛이라고도 함. - 시드키라는것이 존재함. (
muna76.tistory.com
2. ganache 실행 후 metamask 연결하기
클라이언트와 metamask 연결 ( web3이용 ) -> truffle이 알아서 해줌
- 2교시 -
3. truffle-config.js 파일 설정해주기
root 디렉토리 > truffle-config.js 파일 수정
network:{
development:{
host:"127.0.0.1"
port:7545,
network_id:"*"
},
develop:{
port: 8545
}
}
❗❗❗ 다른 브라우저에서 열었던 주소를 그대로 다른 부라우저에서 열기!!->
그냥 복붙하지말고 붙여넣기 할 때 ctrl + shift + v 해주면 됨 ❗❗❗
4. 내가 배포할 contract 코드 작성하기
- 여기서 원하는대로 코드를 작성하면 됨!
이 부분은 뒤에서
사과농장 만들기로 실습해볼것임!! -
5. contract 코드 컴파일하기
> truffle compile
-root 디렉토리 > clinet > src > contracts 폴더가 생성되었음.
이 파일을 들어가보면 json 안에 abi와 byte 가 들어가 있음!
web3로 컴파일 진행했을 때 -> abi / bin 폴더 따로 생겼었지만
truffle로 하니 -> abi/ bin 폴더 내용을 한데 합쳐준것임~
6. contract 내용을 배포하기
> truffle migrate터미널 명령어 실행 후 (이때 gas 소모 되었을 것임! 이더가 깎여있으면 실행 정상적으로 되었다는걸 확인 가능!)
migrations 폴더에 코드 작성
7. react 실행하기
> cd clinet && npm run start

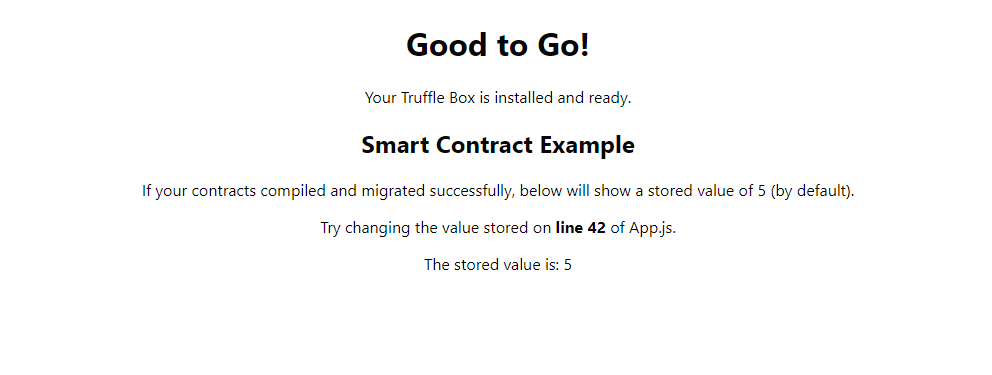
>> 리액트 실행 했을 때 이런 화면이 나온다면 성공~~
❗❗ 만약 실행했는데 계속 로딩만 뜨고 이런 화면이 안나온다면?
- 메타마스크에서 가나쉬를 바라보고 있는 계정과 현재 클라이언트 주소와 연결되어있는지 확인해볼것!
여기서 >> 가나쉬를 바라보고 있는 계정 <<이란, 내가 가나쉬에서 생성된 개인키를 입력한 계정을 말함.

이렇게 뜨면 안되고,
계정 가져오기해서
내가 가나쉬에서 개인키 가져온거 입력한 그 계정!!
그거랑 localhost:3000이랑 연결 되어있는지 확인해야함!!

연결이 안되어있으면, 이렇게
수동으로 연결하기 해서
연결 시켜줘야 함~
- 당연히 주소 7545도 입력되어있는 상태여야 함! (가나쉬 주소 - 이거를 truffle-config.js에도 세팅해줬었음)
🔅 App.js 파일 코드 파헤치기
root 폴더 - client - src - app.js
import SimpleStorageContract from "./contracts/SimpleStorage.json";
🔹 ./contracts/SimpleStorage.json
- 컴파일 진행할때 생겼던 폴더임. 여기에 abi / byte 내용이 담겨있다고 했음!
한번의 import로 두개의 내용을 모두 가져왔다고 할수있찌.
🔹 App component
- 제일 먼저 시작되는 부분!
why? -> index.js 파일을 보자
ReactDOM.render(<App />, document.getElementById('root'));App 컴포넌트를 그리겠다고 되어있음을 확인 가능
- 클래스형으로 선언되었음
componentDidMount = async () => {
try {
// Get network provider and web3 instance.
const web3 = await getWeb3();
// Use web3 to get the user's accounts.
const accounts = await web3.eth.getAccounts();
const networkId = await web3.eth.net.getId();
.
.
.- const web3 = await getweb3() : 메타마스크 연결작업. "getweb3()" 요 아이는 getWeb3.js 파일을 뜻함.
getWeb3.js에서는 window.ehereum 이 있는지 체크하고 있으면 메타마스크에 연결하도록 하는 코드가 작성되어 있음!
- const accounts = await web3.eth.getAccounts() : getAccounts() 가 rpc 통신 매소드임 계정 가져오라는 뜻.
- const networkId = await web3.eth.net.getId() : 마찬가지로 rpc 매소드. 메타마스크에 접속할 때 입력했던 id값 가져오라는 뜻
//SimpleStorageContract -> 저기 심플 스토리지 json 파일뜻함. 그안에서 networks객체 가져온거
const deployedNetwork = SimpleStorageContract.networks[networkId];
// networks객체 요기잉네
// {
// "events": {},
// "links": {},
// "address": "0x4E3B49bA55a2601e87C1e39742b411BA47fa1b90",
// "transactionHash": "0x148436ea5699ce83eb2dc11aa7433906"
// }
//이제 컨트랙트 안에 있는 내용에 접속하려고~
const instance = new web3.eth.Contract(
SimpleStorageContract.abi, //abi값 가져오고
deployedNetwork && deployedNetwork.address,
// address 값 -> 배포한 컨트랙트에 들어있는 주소값 가져와서 instance 에다가 담아!
- 3교시 -
🔅 사과농장 만들어어어어어~!
🔹 contract 코드 작성하기
1. 디폴트 폴더를 지워서 필요없는 폴더는 날려주기
- (현재 실습하던 폴더 기준으로) contracts 폴더!
기본 틀 구조를 익히느라 컴파일했을때 생겼던 파일을 지워준다! client > src > contracts > [ ]
- client > contracts > SimpleStorage.sol 디폴트 파일이므로 지워주기
- 배포할때 생겼던 파일도 지워주자 client > migrations > 2_deploy_contracts.js 삭제
2. contract 파일과 migration 파일 만들어놓고 시작하기
- 사과 농장을 만들거니까 contract 파일명을 fruitshop으로 만들자!
> truffle create contract Fruitshop
> truffle create migration fruitshop- 이후 파일들이 생성되었는지 확인해준다!
(contracts > Fruitshop.sol 이랑 migrations > 1633127453_fruitshop.js 이런 식으로 생겨야댐)
3. migrations 폴더 파일 미리 작성해주기
- 디폴트값으로 파일이 생성되었기땜에 바꿔준당
- 걍 initial 파일에 있는 얘 복붙해서 파일 이름만 맞춰서 잘 바꿔줘서 사용
- migrations > 2_fruitshop.js 코드 수정
var Fruitshop = artifacts.require("./Migrations.sol");
module.exports = function(_deployer) {
// Use deployer to state migration tasks.
_deployer.deploy(Fruitshop);
};
4. solidity 언어 작성해주기
FruitShop.sol 작성
🔹 a. 보낸 사람의 계정이 사과를 총 몇개 가지고 있는가?
🔹 b. 사과 구매시 : 해당 계정(주소)에 사과를 추가해주는 코드 작성
🔹 c. 사과 판매시 : "내가 가지고 있는 사과 x 사과 구매 가격" 만큼 토큰을 반환해주고,
사과를 0개로 바꿔주기
🔹 d. 내 사과를 반환해주는 함수
a. 보낸 사람의 계정이 사과를 총 몇개 가지고 있는가?
Contract Fruitshop {
mapping(address=>uint)myApple;
constructor() public{
}
}- mapping 함수 이용!
key : address , value : uint 인 myApple 함수
b. 사과 구매시 : 해당 계정(주소)에 사과를 추가해주는 코드 작성
function buyApple() payable public{
myApple[msg.sender]++;
}
//토큰 거래가 이루어지므로 payable 추가
c-1. 사과 판매시 : "내가 가지고 있는 사과 x 사과 구매 가격" 만큼 토큰을 반환
- 일단 사과 판매시 , 내가 가지고 있는 사과를 구하는 함수!
function sellApple(uint _applePrice) public {
uint totalPrice = (myApple[msg.sender]* _applePrice);
//총 가격 = 사과 판사람의 사과갯수 x 사과 가격
}
- 사과를 팔았으니깐 내 사과의 갯수를 0개로 바꿔줘야 함!
function sellApple (uint _applePrice) public {
uint totalPrice = (myApple[msg.sender] * _applePrice);
myApple[msg.sender] = 0; // 판매자의 사과 0개로 바꿔
}
- 판매자의 주소에다가 사과 가격만큼 토큰 전달하기
function sellApple (uint _applePrice) payable public {
uint totalPrice = (myApple[msg.sender] * _applePrice);
myApple[msg.sender] = 0;
msg.sender.transfer(totalPrice); // 보낸사람의 주소에 총 가격을 반환한다
}
* payable : 이 함수에서는 토큰의 거래가 가능하다는 뜻transfer 부분이 왜 환불이라는거지..? 판매자가 사과 판 금액만큼 돈 받는다는 뜻 아닌가
❗❗ 위 코드를 입력했을 때 빨간줄이 뜨는데, 이 오류를 해결하려고 코드를 고치면 , 컴파일하는 과정에서 또 오류가 날 것임. 빨간줄이 떠도 그냥 그대로 냅둬야 함.
why ? -> 우리가 화면으로 보는, 즉 vs가 솔리디티 언어를 해석해주는 버전은 8버전인데, 트러플에서 컴파일할때 솔리디티 언어를 해석하는 버전은 5버전임.
truffle version
solcjs 0.5.16
solcjs --version
solcjs 0.8.9
-------------------------
해석되는 솔리디티 언어 버전이 다름!
d. 내 사과를 반환해주는 함수
function getMyApple() public view returns(uint){
return myApple[msg.sender];
}
------- 여기까지 solidity 코드 작성 끝! 이제 이걸 리액트로 구동해봅니다!
( 컴파일과 배포 필수 -
> truffle compile 이후 contracts 폴더에 파일 생겼는지 확인
> truffle migrate 가스 빠진거 확인 )
🔅 solidity로 작성된 코드를 리액트로 구동시켜보기
1. 리액트 실행하기 전에 app.js 파일 다 수정해야 함!
import SimpleStorageContract from "./contracts/SimpleStorage.json" 부분 바꿔주고
App 컴포넌트를 전부 지우고 새로 작성.
import React, { Component } from "react";
import FruitshopContract from "./contracts/Fruitshop.json";
import getWeb3 from "./getWeb3";
import "./App.css";
export default App;(지운 상태. 여기다가 코드 추가)
2. 일단 그려지는 화면 만들기 기본적인 내용들
import React, { Component } from "react";
import FruitshopContract from "./contracts/Fruitshop.json";
import getWeb3 from "./getWeb3";
import "./App.css";
const App = ()=>{
return (
<div>
<h1>사과 가격 : 10 ETH </h1>
<button> Buy </button>
<p> 내가 가지고 있는 사과 : 0 </p>
<button> Sell (판매 가격은 {0 * 10}ETH) </button>
</div>
)
}
export default App;(작성 후 npm run start 해서 화면 확인하기)
3- a. 상태를 저장 하기
import React, { Component, useState } from "react";
import FruitshopContract from "./contracts/Fruitshop.json";
import getWeb3 from "./getWeb3";
import "./App.css";
const App = ()=>{
const [myApple, setMyApple] = useState(0);
return (
<div>
<h1>사과 가격 : 10 ETH </h1>
<button> Buy </button>
<p> 내가 가지고 있는 사과 : {myApple} </p>
<button> Sell (판매 가격은 {myApple * 10}ETH) </button>
</div>
)
}
export default App;
3-b. onClick 함수 지정
import React, { Component, useState } from "react";
import FruitshopContract from "./contracts/Fruitshop.json";
import getWeb3 from "./getWeb3";
import "./App.css";
const App = ()=>{
const [myApple, setMyApple] = useState(0);
const buyApple = ()=>{
// buy니까 사과를 추가해주면 됨
setMyApple(prev=>prev+1); // 혹은 setMyApple(myApple+1);도 가능. 표현 방식 차이
}
const sellApple = ()=>{
// 가진거 전부 0으로 만들기
setMyApple(0);
}
return (
<div>
<h1>사과 가격 : 10 ETH </h1>
<button onClick={()=>buyApple()}> Buy </button>
<p> 내가 가지고 있는 사과 : {myApple} </p>
<button onClick={()=>sellApple()}> Sell (판매 가격은 {myApple * 10}ETH) </button>
</div>
)
}
export default App;

그러면 요런 식으로 화면이 뜹니돠아아
4. useEffect 선언하기 : componentDidMount WEB3 가져와서 메타마스크 연결하기
import getWeb3 from "./getWeb3";
...
const getweb = async ()=>{ //web3 가져오는 함수 만들기
let web3 = await getWeb3()
console.log(web3); // 실행이 잘 되었다면 콘솔에 여러 객체가 찍힐것이야
}
useEffect(()=>{
getweb(); // 쟤를 여기서 호출! web3 가져왓
},[])
- 4교시 -
@truffle/contract
> npm install @truffle/contract
* 주의- 디렉토리가 client 안에 들어가있는거 확인하고 설치 해야 함 *코드를 좀 더 간소화 & 깔끔하게 보이게 하기 위해서 사용한다고 함.
얘를 왜 쓰는건지 아직 확실히 이해는 못하겠음... 사용법은 홈페이지에 잘 나와있음
https://www.npmjs.com/package/@truffle/contract
@truffle/contract
A better contract abstraction for Ethereum (formerly EtherPudding)
www.npmjs.com
5-a. @truffle/contract 가져오기
const contract = require('@truffle/contract');이렇게 contract를 가져오게 되면 web3 안에 있는 객체를 좀 더 쉽게 접근해서 사용 할 수 있다..?
=> 코드가 깔끔해진다
const getweb = async()=>{
let web3 = await getWeb3()
let fruitsop = contract(FruitshopContract) // 이렇게 바로 써주면
fruitshop.setProvider(web3.currentProvider) // 바로 가져와서 쓸 수 있다는것 같은데...
let instance = await fruitshop.deployed()
console.log(instance)
}
과연 instance 값이 console에 찍히는지
리액트를 실행시켜본다!
5-b. WEB3 를 통해서 메타마스크 주소 가져오기
const getweb = async()=>{
let web3 = await getWeb3()
let fruitsop = contract(FruitshopContract) // 이렇게 바로 써주면
fruitshop.setProvider(web3.currentProvider) // 바로 가져와서 쓸 수 있다는것 같은데...
let instance = await fruitshop.deployed()
//계정 가져오기
let accounts = await web3.eth.getAccounts()
console.log(instance)
console.log(accounts) // 메타마스크에 있는 주소랑 같은지 비교해보기
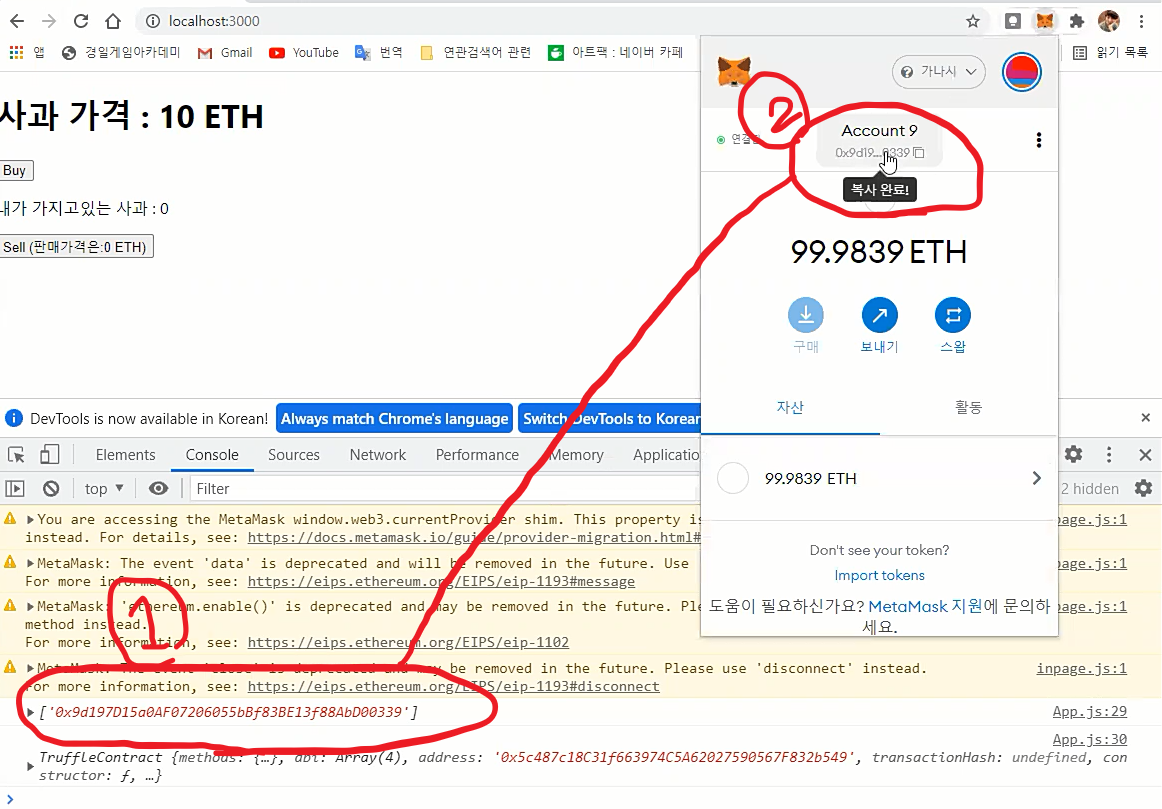
}콘솔에 찍은 accounts 와 실제 메타마스크 계정 주소와 같은지 비교해보기

1 -> 콘솔에 찍은 accounts
2 -> 실제 메타마스크에 들어가있는 주소 (개인키). 이거는 저기 계정명 누르면 복사 됨
비교해서 같으면 잘 가져온것~
instance / accounts 어디서 사용해야 할까?
buyApple/ sellApple 함수에서 사용한다.
근데 이 instance는 지역변수로, 해당 함수 안에서만 이용 가능함.
어떻게 instance를 buyApple/ sellApple 함수에서 이용할 수 있을까?
6. instance 상태로 저장하기
상태는 객체를 저장 할 수 있는지?
=> 저장 할 수는 있지만 useState를 이용하면 복잡해짐.
쉽게 사용하려면 useReducer로 저장해서 상태를 사용하도록 할 것임~!
a. instance
b. accounts
c. web3 (얘는 util이라는 속성을 사용하기 위해 가져오는 것임)
이렇게 세가지를 reducer에 담아서 사용해보도록 하겠음!
🔹 instance / accounts / web3 -> reducer로 상태에 저장하기
import React, { Component, useEffect , useReducer } from "react";
const App= ()=>{
let initialState = { web3:null , instance:null , account:null }
const [state,dispatch] = useReducer(reducer,initialState)
function reducer(state,action){
switch(action.type){
case "INIT":
let {web3,instance,account} = action //비구조할당문
return{
...state, //현재 상태값 복사
web3,
instance, // instance:action.instance 이걸 줄여서 씀
account // 근데 비구조할당문 써서 어떻게 이렇게 줄어드는건지 모르겠...
}
}
}
let InitActions = {
type:"INIT",
web3,
instance,
account:account[0] //얘는 배열로 담겨있어서 얘만 바꿔주기
}
dispatch (InitActions)
//내용을 보낼 때
//dispatch({type:"INIT"}) //action.type이 'INIT'인 케이스에 담긴 데이터를 보내줘랑
//근데 이렇게 쓰면 복잡해진다고 위에처럼 let InitialActions 만들어서 코드 바꾸심.
// 이게 더 복잡하지 않나여..??
}암튼 이렇게 해주면
instance / account / web3 를 전역에서 사용할 수 있는 상태로 만들어 준 것임!
- 5교시 -
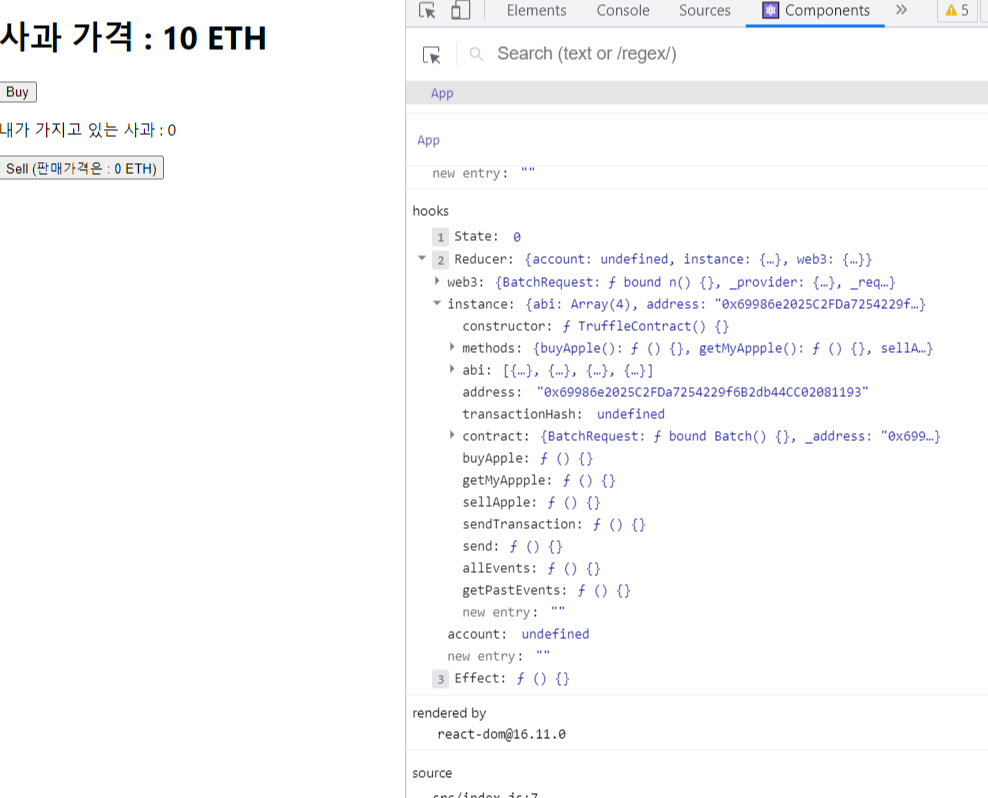
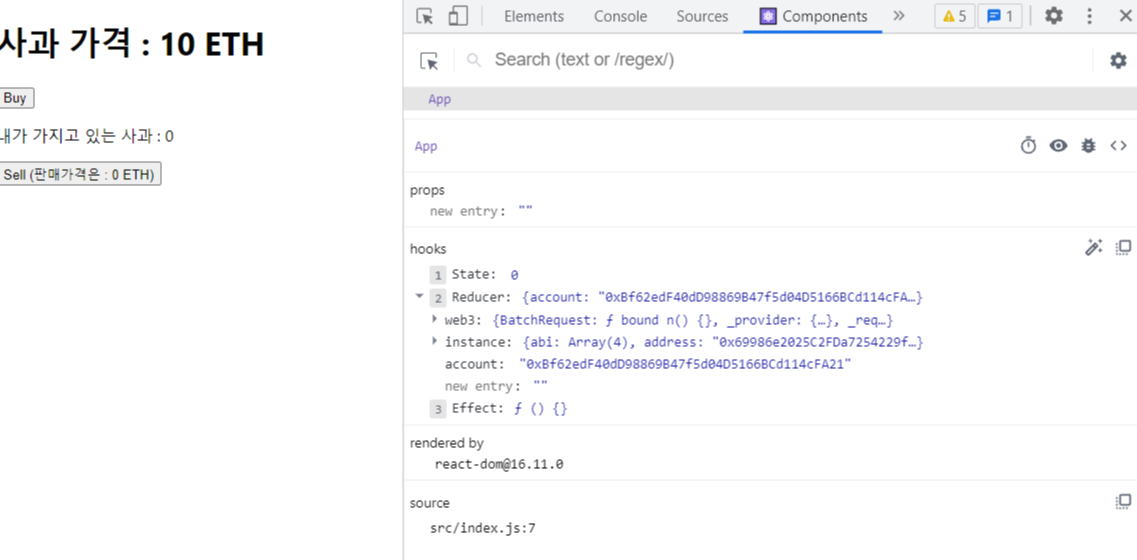
🔹 (이어서) instance / account / web3가 상태에 저장이 잘 되었는지 확인하기
react devtool - component 확인

아니 근데 accounts가 undefined가 뜨면 안되는데 왜 언디가 뜨지
-> 오타였음... account 값을 선언해줄때 accounts 라고 해서 잘못 된 것임..

=> 이제 instance / account / web3 를 buyApple / sellApple 함수에서 사용할 수 있게 되었따!
🔹 사용하기
const buyApple = async()=>{
let {instance,account} = state; //비구조 할당문이여
await instance.buyApple({
from : account, //내가 얘한테 보낼건데
value:1000000000000000000, //단위가 wei // 이만큼을 보낼거야
gas:90000, //가스는 이만큼으로 할거야
}) //얘는 그냥 외워야 하는 구문이라고 함.. 괄호 안에 객체로 담는거
setMyApple(prev=>prev+1);
}
> npm run start
화면에서 이더리움으로 사과 사는것임..
내가 이더를 주고 사과를 샀는데
그 상태에서 새로고침을 하면 사과가 사라짐.
이부분을 고쳐주기 위해
7. 현재 내가 가지고 있는 사과를 return 해주는 함수 만들기
const getApple = async(instance)=>{ //인자값으로 받아줘야 instance 사용 가능
if(instance == null) return
let {instance} = state;
let result = await instance.getMyApple();
//상태를 바꿀것이야 뭘로? 블록체인에서 받아온 현재 내 사과를 받아온 결과값으로
setApple(result.toNumber())//받아올 때 string 값이므로 int로 바꿔주기
}
// 해당 함수를 getweb 함수 안에서 호출해주기 (getweb은 useEffect에서 호출되므로)
const getweb = ()=>{
...
getApple(instance) // 인자값으로 넘겨줘야 instance값을 받아올 수 있음
}
❕❕ web3.utils 사용하기
const buyApple = async()=>{
let {instance,account, web3} = state; //비구조 할당문이여
await instance.buyApple({
from : account,
value: web3.utils.toWei("10","ether"),
// 인자값으로 "숫자" , "단위" 받아서 -> 해당 숫자의 해당 단위만큼을 wei 단위로 변환해줌
// 긍까 10ether가 몇 wei야? 하는 매소드라고 할수있음
gas:90000,
})
setMyApple(prev=>prev+1);
}
8. 사과를 파는 함수 만들기
const sellApple = async()=>{
let { instance,account,web3 }=state
//컨트랙트에서 sellApple은 인자값으로 가격을 받아줬었으니까 여기도 인자를 넣어줌
await instance.sellApple(web3.utils.toWei("10","ether"),{//인자로 보낼 토큰을 넣어준것.단위wei
from:account,
gas:90000,
}) // buyApple 과 마찬가지로 쓰는 문법 외우기!
setApple(0)
}